摘要:,,SignalR是一种用于实时通信的开源框架,可实现Web应用程序中的实时数据交互功能。SignalR支持跨平台通信,包括浏览器和移动设备。在C#中,使用SignalR可以轻松地实现实时通信功能,包括实时消息推送、实时数据更新等。通过SignalR的API接口,可以轻松地将实时通信集成到现有的Web应用程序中。实操中,开发者需要了解SignalR的基本概念和原理,熟悉使用C#进行开发,并遵循相应的步骤进行配置和使用。SignalR为Web应用程序提供了强大的实时通信功能,使得应用程序更加灵活和响应迅速。
SignalR简介
SignalR是一个开源的库,允许开发者在Web应用中实现实时通信功能,它提供了一种简单的机制来建立从服务器到客户端的双向通信连接,SignalR支持跨平台,使得Web应用能够与其他应用进行实时通讯。
SignalR的通信方式
SignalR支持以下几种通信方式:
1、WebSockets:一个全双工通信协议,允许服务器主动向浏览器发送消息。
2、Server-Sent Events (SSE):与WebSocket相似,建立浏览器与服务器之间的通信渠道,但SSE是单向的,只能从服务器向浏览器推送信息。

3、Long Polling:传统轮询的改进版,服务端不会立即返回响应,只有在有数据或超时了才返回,减少了请求次数。
SignalR会根据客户端和服务器的环境自动选择合适的传输方式。
案例演示
SignalR使用中心(Hub)来处理服务器和客户端之间的数据传输,Hub是一种高级管道,允许客户端和服务器相互调用方法,在SignalR中,可以通过以下步骤创建一个简单的聊天应用:

1、创建ASP.NET Core Web项目。
2、配置SignalR。
3、创建Hub类(例如ChatHub),继承自Hub类。

4、在Hub类中定义方法,如SendMessage,用于向所有连接的客户端广播消息。
5、创建JavaScript客户端,连接到Hub,并实现发送和接收消息的功能。
6、对于WinForm客户端,也需要建立连接,并调用中心方法发送和接收消息。

创建ASP.NET Core Web项目
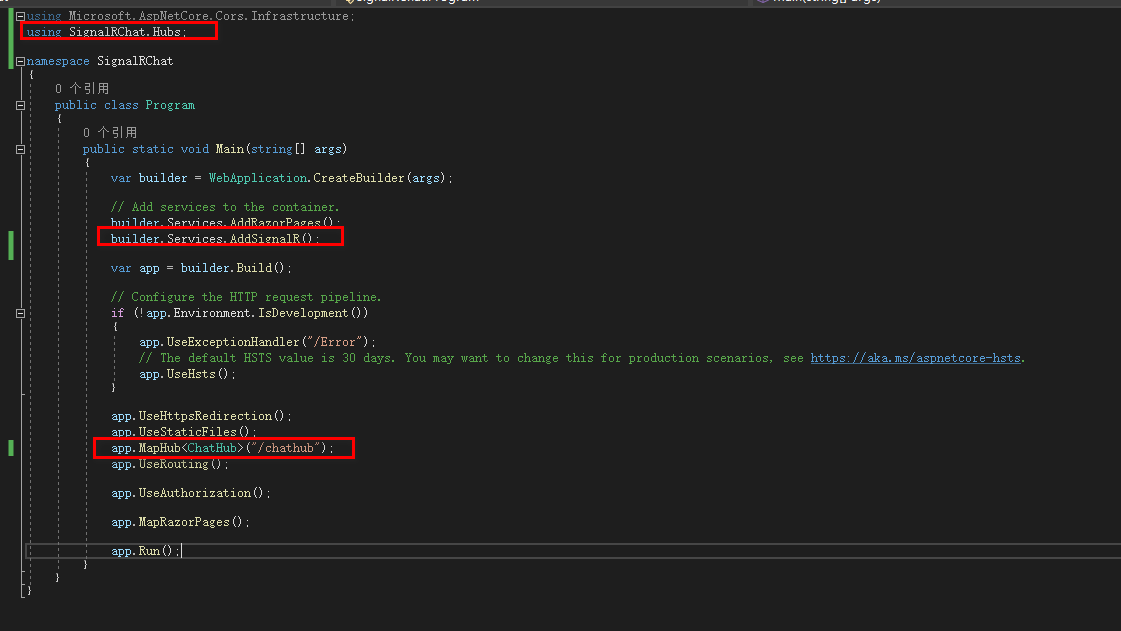
在ASP.NET Core项目中,可以通过添加Microsoft.AspNetCore.SignalR包来启用SignalR功能,配置SignalR通常包括在Startup.cs文件中设置Hub路由和依赖注入。
创建JavaScript客户端
JavaScript客户端通过SignalR的脚本库连接到中心,在页面中引入SignalR脚本后,可以创建连接、定义接收消息的处理函数以及发送消息的方法。
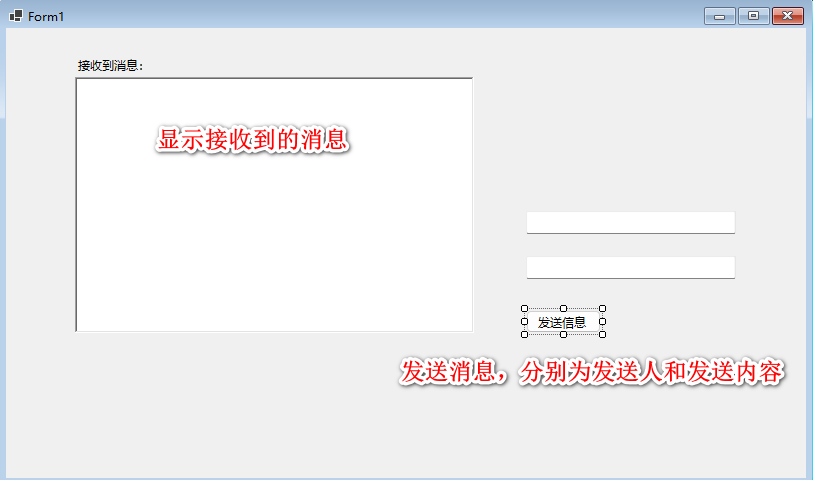
添加WinForm客户端
对于WinForm客户端,可以通过添加Microsoft.AspNetCore.SignalR.Client包来建立连接,配置客户端连接、调用中心方法以及处理接收到的消息。

执行结果
执行完成后,您应该能够看到一个实时的聊天应用,无论是Web端还是WinForm端,都可以发送和接收消息,SignalR确保了消息的实时传输,提供了良好的用户体验。
注意:在实际开发中,还需要处理各种异常和错误情况,确保应用的健壮性,对于大规模部署,还需要考虑性能和扩展性问题。






还没有评论,来说两句吧...