摘要:前端实现动画的几种方式包括使用CSS动画、JavaScript动画库和HTML5 Canvas。CSS动画通过关键帧和过渡效果实现简单动画,具有兼容性好、代码简洁的优点。JavaScript动画库如jQuery、GreenSock等,能提供强大的动画效果和更灵活的操控性。HTML5 Canvas则适合复杂动画和实时渲染,通过绘制图像和帧实现动态效果。这些方式各有特点,开发者可根据需求选择合适的技术。
<h4>一、动画技术简介</h4>
<li>CSS 动画</li>
<li>SVG 动画</li>

<li>CSS + SVG</li>
<li>JS 控制的逐帧动画</li>
<li>GIF 图</li>
<li>第三方库</li>
<h2>二、CSS 动画</h2>
<p>CSS 实现动画有两种方式,一种是使用 transition,另一种是使用 animation。</p>
<h3>1. transition</h3>
<p>默认情况下,当 CSS 中的属性值发生变化时是没有动画效果的,新值直接生效(有些会有系统自带的默认效果),而 transition 的作用是,规定哪些属性变化时有动效,包括持续时间、控制曲线等。</p>
<p>它适用于一次性动效,如果想实现循环效果的动效,需要配合 JavaScript 使用。</p>

<h3>2. animation</h3>
<p>animation 属性用来设置动画的基本参数,如持续时间、延迟、重复次数等。</p>
<p>具体的动画序列的定义通过 @keyframes 实现,二者配合可以实现自动循环的动效。</p>
<h2>三、SVG 动画</h2>
<p>SVG动画可以利用SVG的内置属性实现一些复杂的动画效果。</p>
<h3>方式一:利用CSS中的transition和animation</h3>
<p>这种方式相对简单,利用CSS的动画属性对SVG元素进行动画处理。</p>
<h3>方式二:描边动画</h3>
<h4>原理介绍</h4>

<p>描边动画的核心是 SVG 的两个显示属性,分别是 stroke-dasharray 和 stroke-dashoffset。</p>
<p>通过改变这两个属性的值,可以实现描边动画的效果。</p>
<h4>案例</h4>
<p>这里可以插入具体的代码案例。</p>
<h2>四、JavaScript 动画</h2>
<p>JavaScript 可以实现复杂的动画效果,包括定时动画和基于 requestAnimationFrame 的平滑动画。</p>
<h2>五、GIF</h2>
<p>GIF 是一种图像格式,也可以用于实现简单的动画效果,但需要注意文件大小问题。</p>
<h2>六、第三方库</h2>

<h3>1. lottie</h3>
<p>Lottie 是一个适用于多个平台的库,它使用 Bodymovin 解析导出为 JSON 的 Adobe After Effects 动画,并在移动设备和 Web 上原生渲染它们。</p>
<h3>2. Anime.js</h3>
<p>Anime.js 是一个轻量的 JavaScript 动画库,拥有简单而强大的API,可以对 CSS 属性、SVG、DOM 和 JavaScript 对象进行动画。</p>
<h3>3. Typed.js</h3>
<p>Typed.js 是一个打字机效果的库,可以自定义字符串、显示速度等。</p>
<h33. Hover.css</h3
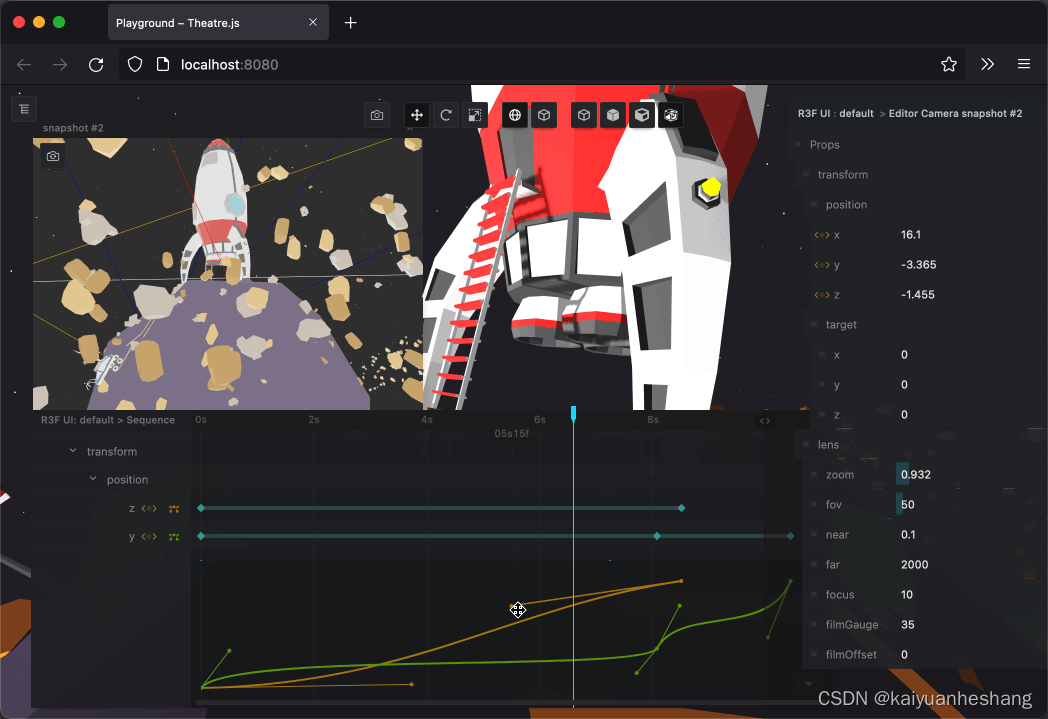
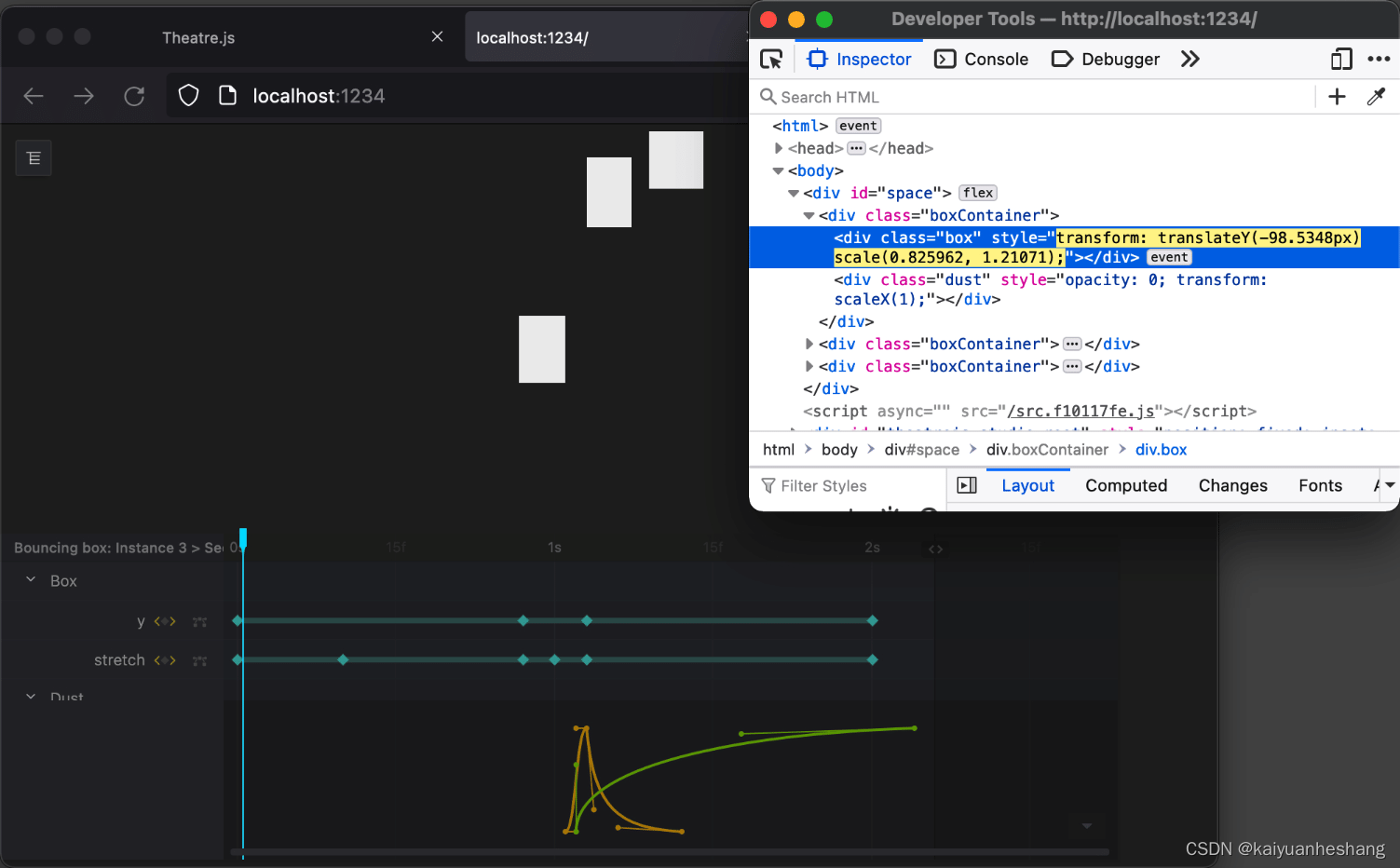
><p》Hover.css是一套基于CSS3的鼠标悬停效果和动画库,可用于按钮、LOGO和图片等元素,只支持现代浏览器。</p><br />https://github.com/IanLunn/Hover。<br /><br /><h3><strong><font color="#ff0000">注:</font></strong></h3><br />galacean是蚂蚁金服开发的视觉特效库,需要配合专用的IDE和SDK使用,类似于一个轻量级的二维和三维引擎。<br /><br />theatre是一个动画编辑器,有自己的IDE,也可以通过代码编辑动画。<br /><br />这些工具和库各有特点,可以根据具体需求和场景选择合适的工具来实现所需的动画效果。<br /><br />希望这些修正和优化能够满足您的需求,如有其他问题或需要进一步修改的地方,请随时告知。






还没有评论,来说两句吧...