摘要:,,本文介绍了前端整体重装的详细流程与步骤指南。从准备工作开始,包括技术选型、环境搭建到具体实现过程,涵盖了项目初始化、代码结构规划、模块拆分与组件化开发等关键环节。文章详细解释了每个步骤的操作方法和注意事项,为读者提供了全面的前端整体重装流程指南。
明确项目需求和目标
在开始一个前端项目之前,首先要进行需求分析,明确项目的功能和目标,这一步骤是整个项目开发的基础,确保后续的开发工作能够顺利进行,并满足用户的实际需求。
搭建开发环境
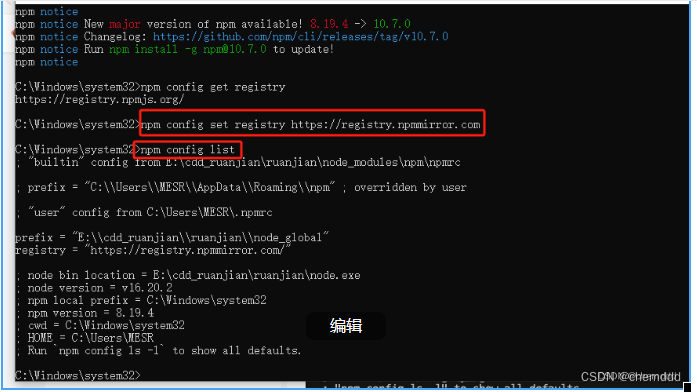
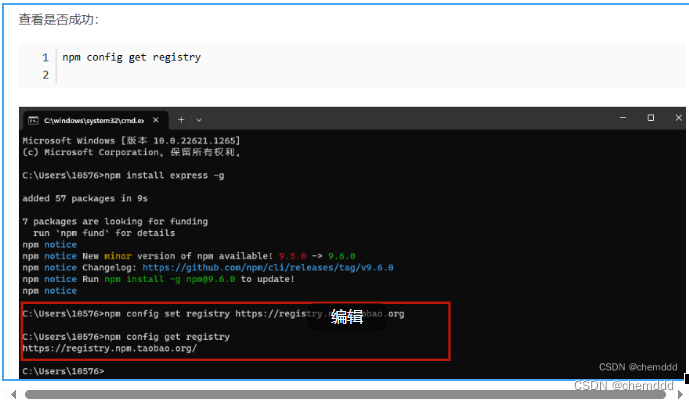
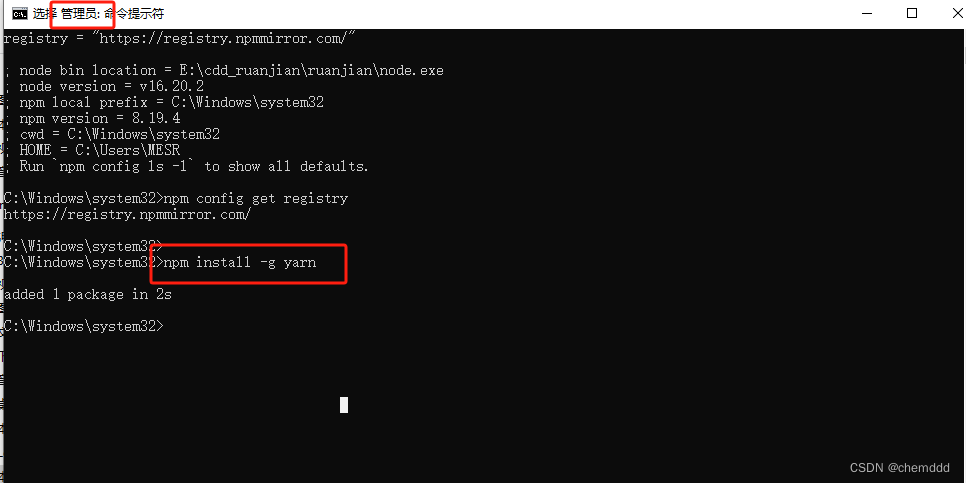
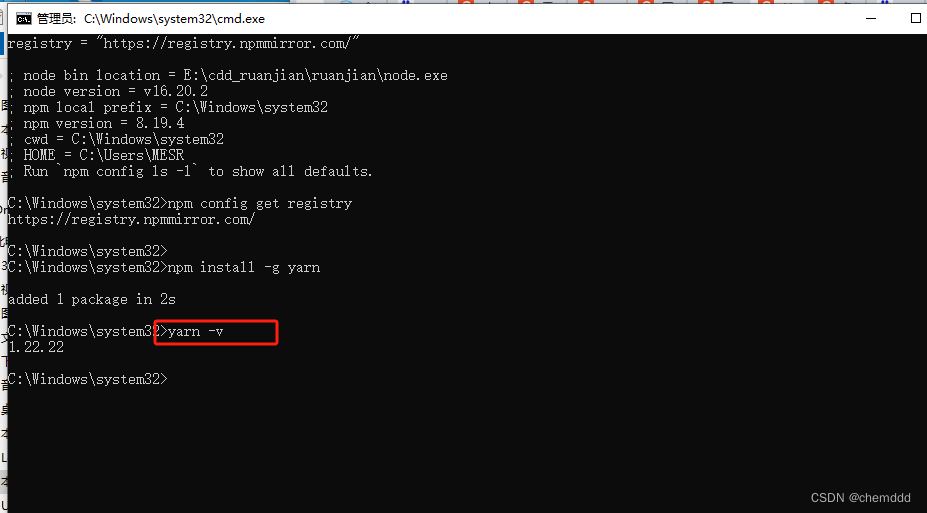
安装和配置必要的开发工具和依赖,如代码编辑器、浏览器、版本控制工具等,确保开发环境的稳定性和兼容性,优化开发环境配置,提高工作效率,还需要注意Node.js的安装与配置、Yarn的使用等技术的掌握。
界面设计和布局
根据需求进行界面设计和布局,使用HTML、CSS和JavaScript等前端技术实现页面的交互效果和视觉效果,注重用户体验和界面美观性,确保项目的吸引力,在这一阶段,可以参考相关的UI设计原则和最佳实践,与设计师紧密合作,共同打造出高质量的用户界面。

开发过程中的测试
完成开发后进行全面的测试,包括功能测试、性能测试和兼容性测试等,测试是确保项目质量的关键环节,及时发现并修复潜在的问题,确保项目的质量和稳定性,在这一阶段,可以使用各种测试工具和框架如Jest、Cypress等来简化测试流程。

部署上线
将项目部署到服务器上,让用户可以访问和使用,在部署过程中,需要注意服务器配置和安全性问题,确保项目的可用性和稳定性,还需要考虑如何进行优化和提升用户体验,如使用缓存技术、压缩代码等。

维护和优化
项目上线后,进行维护和优化工作,包括修复漏洞、优化性能、更新内容等,确保项目的长期稳定运行,关注用户反馈和数据监控,以便及时调整和优化项目,在这一阶段,需要保持与用户的沟通,及时响应用户反馈和需求变更。

团队协作和沟通
良好的团队协作和沟通是项目顺利进行的重要保障,团队成员之间要保持密切沟通,及时解决问题和协调进度,注重团队建设和培训,提高团队的整体实力和工作效率,使用版本控制工具如Git进行代码管理,可以更有效地协作和追踪代码变更。

前端整体开发流程包括多个关键环节,从明确项目需求和目标到部署上线再到维护和优化,每个环节都至关重要,通过遵循这一流程,可以确保项目的顺利进行,提高工作效率,无论是初学者还是资深开发者,都应该熟练掌握前端开发的整个流程,以确保项目的成功实施和高质量交付,还需要不断学习和掌握新的技术、工具和框架,以适应不断变化的前端开发领域。







还没有评论,来说两句吧...