摘要:,,本文基于Perfetto工具解读了Android平台上,尤其是搭载S Qualcomm芯片的设备中一帧的生产消费流程。通过Perfetto的追踪和分析功能,文章详细阐述了从帧的生成到消费的全过程,包括渲染、合成、显示等关键环节。文章旨在帮助开发者更好地理解Android一帧的生产消费流程,优化性能,提升用户体验。
广告
帮忙打个广告,我和我的朋友共同运营一个视频号,有兴趣的朋友可以帮忙点击一下右边的小铃铛。
序
流程概述
1、这个流程中的内容相对浅显,对于具体的实现细节,这里不展开详述,关于源码部分,如有需要,我可以提供所有原材料供二次编辑。

2、本文旨在阐述以下几个预期:

a. view的绘制流程以及送显到屏幕一整个过程。

b. trace的分析方法。

c. 很多看似无头绪的问题,其实是基础不够扎实,希望通过接下来的阐述,让大家熟悉起来,节省熟悉成本。

从一个view的setText开始
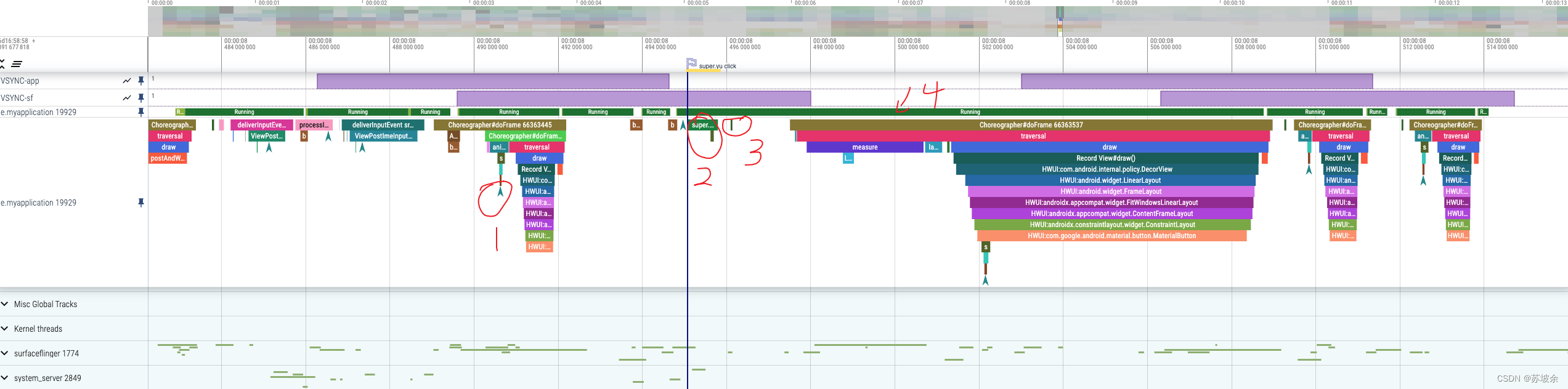
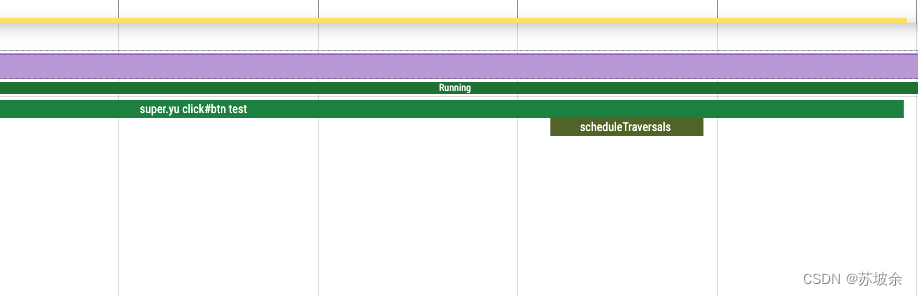
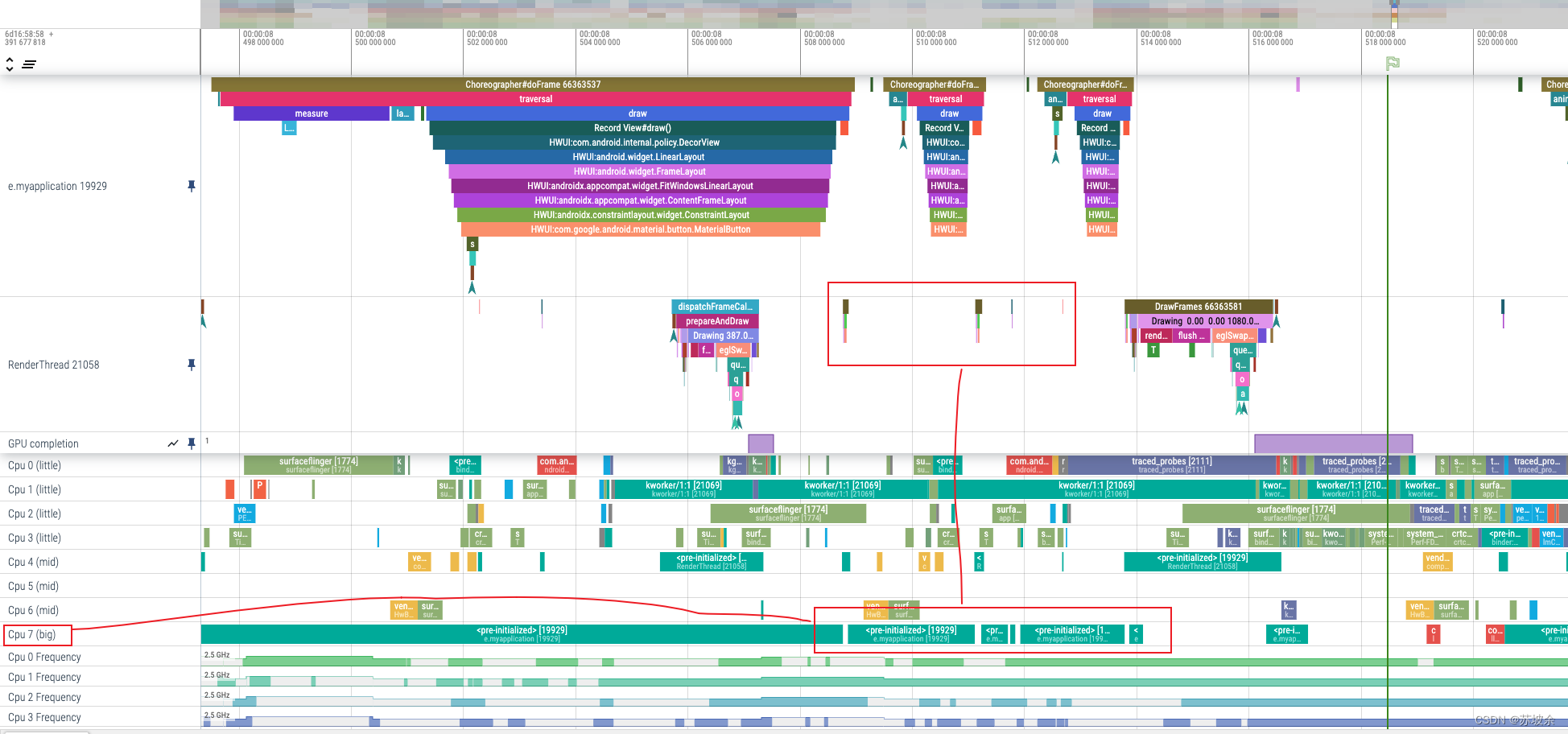
以Button的setText为例,当点击按钮时,会触发Trace的开始和结束,以及view的更新请求,这里涉及到几个关键部分:

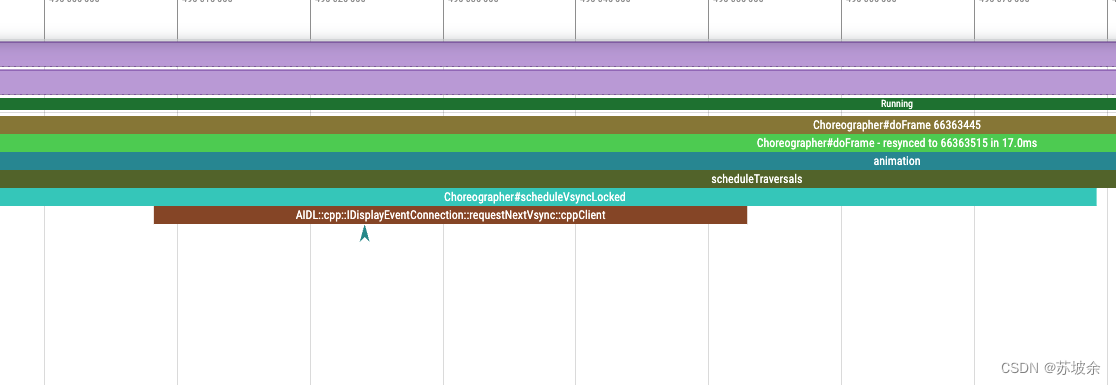
1、View开始更新(如setText),会触发一个requestNextVsync请求,主线程等待sf进程的回调。

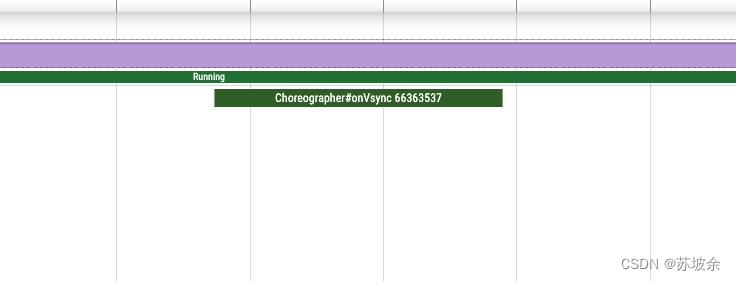
2、Choreographer会接收到这个请求,并通知app可以进行doFrame操作,这时,如果主线程长时间运行或受到其他因素影响导致卡顿或掉帧,就需要寻找原因并优化,可能是某个进程运行时间过长导致app线程得不到调度,或者是system_server(如binder)有锁竞争或耗时操作。

渲染流程详解
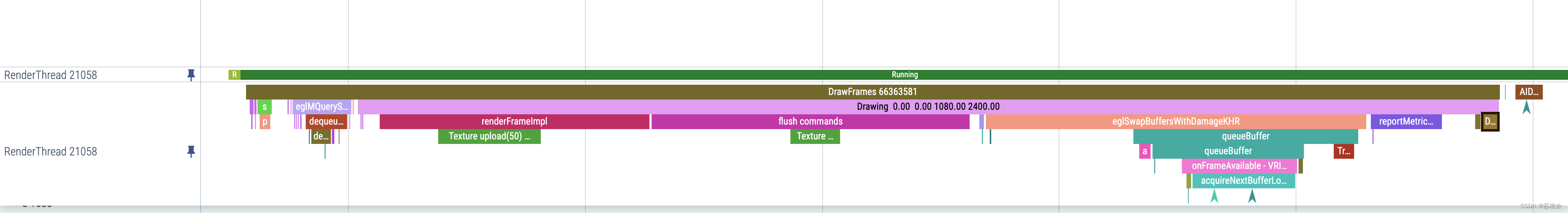
接下来是渲染流程的部分,当ui更新操作触发后,会进入应用的RenderThread进行处理,真正的渲染工作是在这个RenderThread中完成的,这个过程涉及到BufferQueue和GPU Fence的知识点,BufferQueue用于解决生产者和消费者的同步问题,应用程序生产画面,SurfaceFlinger消费画面,GPU Fence则用于处理CPU和GPU之间的异步访问控制,渲染过程中会涉及到dequeueBuffer和queueBuffer两个关键步骤,dequeueBuffer是从BufferQueue中获取一块buffer用于绘制,而queueBuffer则是将绘制好的buffer返回给SurfaceFlinger,在这个过程中,还会涉及到一些其他的技术细节,如fence的释放、buffer的拼接等,绘制好的画面会被送到SurfaceFlinger进程进行处理并显示到屏幕上,整个流程形成了一个闭环。

整体来看,从view的绘制到显示到屏幕上是一个复杂的过程,涉及到多个环节和场景,通过本文的阐述,希望能让大家对这部分内容有更深入的了解,后续可以进一步深入研究SurfaceFlinger的工作原理以及优化方法,以应对实际开发中遇到的问题,感谢观看本文的朋友们,如有需要讨论或进一步了解的地方,欢迎随时交流,参考文献部分提供了相关的资料和链接供读者参考和学习。







还没有评论,来说两句吧...