摘要:用户可以通过微信账号登录小程序,使用微信支付功能进行便捷支付。该功能为用户提供了更加便捷的支付方式,无需跳转到其他支付页面即可完成支付操作。微信小程序中的微信支付功能,极大提升了用户体验,成为现代生活中不可或缺的支付方式之一。
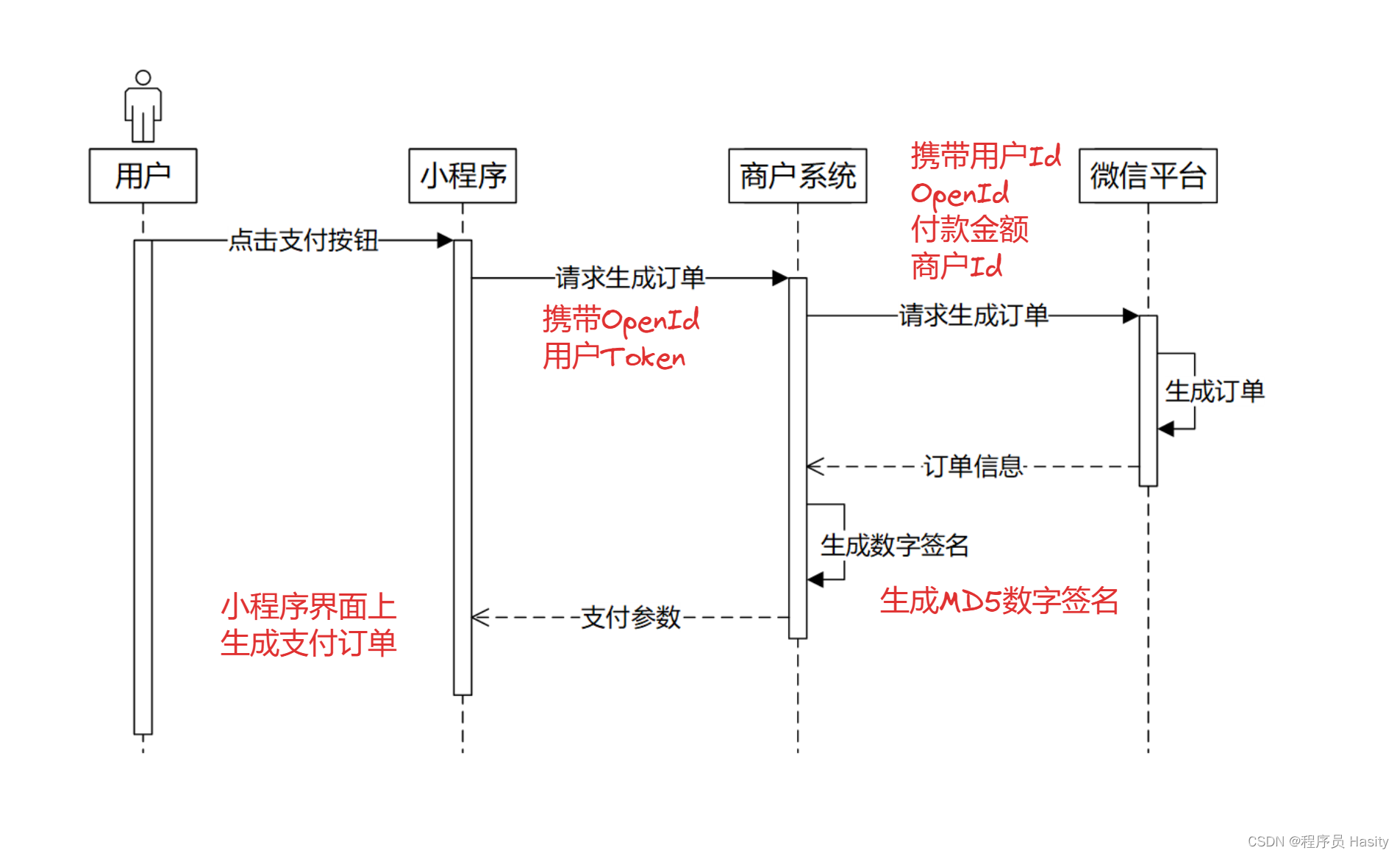
为了实现支付流程,必须为小程序实现微信登录功能,回顾创建支付订单的时序图,小程序首先发起请求给商户系统,请求创建支付订单,模拟请求的客户端程序如POSTMAN或HTTPClient并非真实用户,因此商户系统需要验证请求的合法性。

验证请求是否来自真实用户,主要依赖于两样东西:OpenID和Token字符串,当用户通过微信账号登录小程序时,系统会生成一个唯一的OpenID值,商户系统会记录这个值,如果请求中没有包含OpenID值或者值与数据库不匹配,那么商户系统应忽略该请求,仅校验OpenID是不够的,商户系统还需确认用户是否已登录小程序,以确保下单支付的是真实用户。
在我们的后端项目中,整合了Shiro和JWT技术,成功登录小程序的用户,后端系统会返回一个Token字符串,小程序每次发起请求时都需要携带这个令牌字符串,以告知后端系统自己已经登录,后端系统也会验证Token字符串的有效性和是否过期。
具体实现流程如下:
1、表单校验:使用ValidatorUtils.validateEntity(form)对传入的表单数据进行校验。
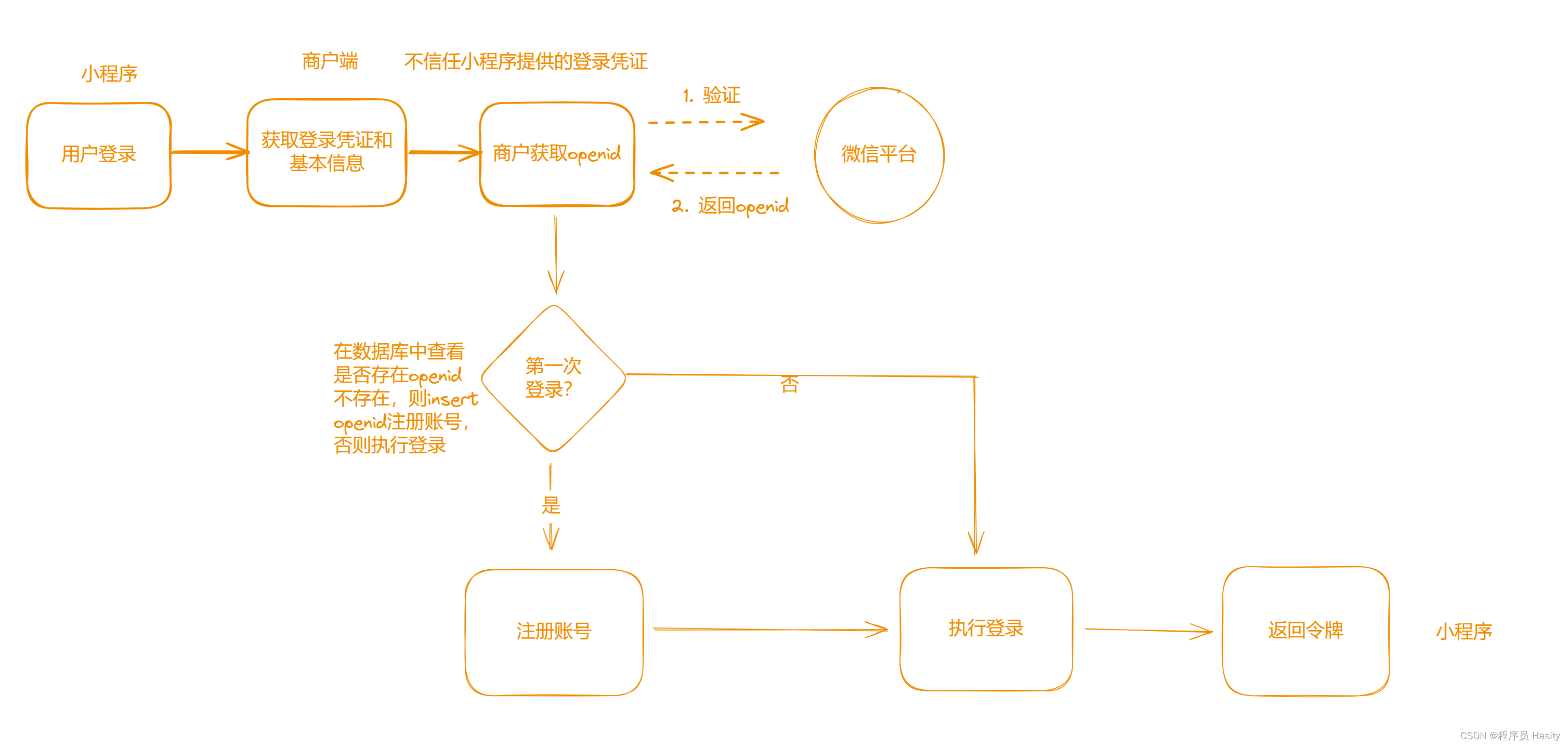
2、获取微信登录信息:构造一个包含微信小程序的appId、appSecret、用户登录凭证js_code和授权类型grant_type的请求参数map。
在构造请求参数时,核心代码为:
map.put(“appid”, appId)将appid键和appId变量的值放入map中,appid是微信小程序的唯一标识。
map.put(“secret”, appSecret)将secret键和appSecret变量的值放入map中,appSecret用于验证请求的安全性。

map.put(“js_code”, form.getCode())将js_code键和form.getCode()返回的值放入map中,js_code是小程序前端通过微信API获得的临时授权凭证。
map.put(“grant_type”, “authorization_code”)指定授权类型为授权码模式。
3、发送请求:使用HttpUtil.post(url, map)向微信的jscode2session接口发送请求,获得响应,响应通常是一个JSON格式的字符串,包含access_token和openid。
4、解析响应、检查openid、用户信息查询与创建、生成Token:将响应解析为JSON对象,获取openid,检查其是否存在,如果不存在则返回错误信息,查询数据库中是否存在对应用户,不存在则创建新用户并保存,使用jwtUtils.generateToken(id)生成JWT Token。
5、准备返回结果:将生成的Token和过期时间放入Map中,使用R.ok(result)返回成功响应。
核心实现代码如下:
@RestController
@RequestMapping("/app/wx")
@Api("微信业务接口")
public class WxController {
// 相关属性注入...
@PostMapping("login")
@ApiOperation("登录")
public R login(@RequestBody WxLoginForm form) {
// 表单校验...
// 构造请求参数map...
String response = HttpUtil.post(url, map); // 发送请求
JSONObject json = JSONUtil.parseObj(response); // 解析响应
String openId = json.getStr("openid"); // 获取openid
// 验证openid...
// 查询或创建用户...
// 生成Token...
Map result = new HashMap(); // 准备返回结果
result.put("token", token); // 放入Token和过期时间
return R.ok(result); // 返回成功响应
}
}





还没有评论,来说两句吧...