本文介绍了Flutter中的ScrollView滚动组件,包括其详细的使用方法。文章分为两部分,第一部分是理论知识,介绍了ScrollView的基本属性和功能;第二部分是实战指南,通过具体实例展示了如何使用ScrollView实现滚动效果。本文旨在帮助开发者更好地理解和应用Flutter中的ScrollView组件。
本文详细探讨了Flutter框架中的ScrollView滚动组件,ScrollView作为应用程序中的关键组件,允许用户浏览超出当前视图范围的内容,通过其灵活的布局和强大的功能,ScrollView可以轻松实现垂直和水平滚动,为应用程序带来流畅的滚动体验。

ScrollView滚动组件的特性
Flutter提供了一系列内置的小部件(widgets),这些部件可以自动滚动,并且可以根据需求进行自定义,以创建特定的滚动行为。
常用的滚动组件
1、基础滚动组件
(1)Scrollbar组件
Scrollbar组件是滚动条的基本构成部分,包括滑块、轨道等,滑块显示滚动的进度,而轨道则是滚动条滑动的路径,可滚动的组件,如ListView,可以作为Scrollbar的子组件,Scrollbar组件还包含controller属性、thumbVisibility属性、trackVisibility属性、thickness属性和radius属性等,以提供丰富的自定义选项。
(2)SingleChildScrollView组件
SingleChildScrollView通常在预期内容不会超出屏幕太多的情况下使用,当需要构建较长的页面时,如果直接使用SingleChildScrollView,可能会一次性渲染整个页面的内容到内存中,导致内存占用过高,当预计视口可能包含超出屏幕尺寸太多的内容时,应该使用支持Sliver延迟加载的可滚动组件,如ListView,SingleChildScrollView还包含scrollDirection属性、padding属性、reverse属性等。
2、基于Sliver的延迟构建模式

Flutter引入了Sliver概念,支持将可滚动组件的子组件划分为多个Sliver,只有当Sliver出现在视口时,才会去构建它,这种模型称为“基于Sliver的延迟构建模型”,这种方式的优点是可以大大减少内存的占用,并更好地处理滚动事件,CustomScrollView就是一个支持这种模型的组件。
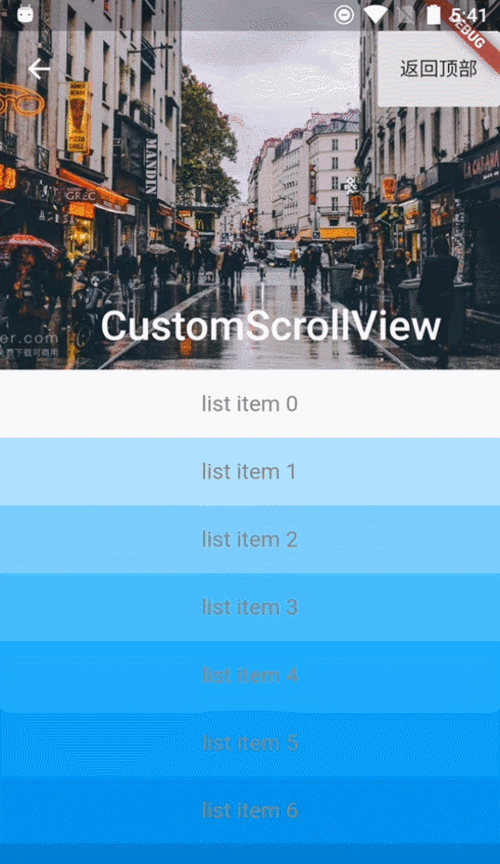
3、CustomScrollView组件
CustomScrollView继承自ScrollView,可以将页面划分为多个Sliver,每个Sliver只在需要显示时才会被渲染到内存中,这种方式可以确保只有当前可见区域内的Sliver被渲染,从而提高性能,CustomScrollView还提供了一些方便的特性,如SliverAppBar和SliverPersistentHeader,可以方便地实现吸顶效果、折叠效果等,CustomScrollView也有scrollDirection属性、padding属性、reverse属性等。
常用滚动组件的属性及功能
除了上述基础滚动组件,还有一些常用的滚动组件属性和功能,如scrollDirection(滚动方向)、controller(滚动控制器)、physics(滚动的物理行为)等,这些属性和功能可以帮助您更好地控制和管理滚动行为,创造出丰富的交互体验。
Flutter提供了多种滚动组件,包括Scrollbar、SingleChildScrollView和CustomScrollView等,这些组件具有不同的特性和功能,可以根据需求选择使用,了解常用的属性和功能,如scrollDirection、controller和physics等,将帮助您更好地控制和管理滚动行为,从而创造出丰富多样的滚动交互体验。






还没有评论,来说两句吧...