摘要:,,本阶段学习成果总结关于Android应用开发,涵盖了理论学习与实践经验的积累。通过学习,掌握了Android系统基础知识,包括核心组件、开发工具和框架。通过实践项目,提升了界面设计、数据处理和交互逻辑的能力。本阶段学习成果显著,为后续的深入开发和项目实践打下了坚实基础。
目录
一、前言
二、布局类型
1.线性布局 (LinearLayout)
1)特点:
2)适用场景:
3)示例代码:
4)效果:
2. 约束布局 (ConstraintLayout)
1)特点:
2)适用场景:
3)示例代码:
4)效果:
3. 表格布局 (TableLayout)
1)特点:
2)适用场景:
3)示例代码:
4)效果:
4. 帧布局 (FrameLayout)
1)特点:
2)适用场景:
3)示例代码:
4)效果:
5. 相对布局(RelativeLayout)
1)特点:
2)适用场景:
3)示例代码:
4)效果:
三、UI界面交互功能
1.按钮点击事件
1)实现方法:
2)实际案例:
3)效果:
4)反思:
2.列表项点击事件
1)实现方法:
2)实际案例:
3)效果:
4)反思:
3.滑动操作
1)实现方法:
2)实际案例:
3)效果:
4)反思:
4.菜单项
1)实现方法:
2)实际案例:
3)效果:
4)反思:
5.对话框
1)实现方法:
2)实际案例:
3)效果:
4)反思:
四、改进措施
1)查阅官方文档:
2)参与社区讨论:
3)实践项目:
4)学习新技术:
五、总结:
一、前言
安卓应用开发是一门非常富有挑战性和创造力的课程,通过学习,我掌握了丰富的安卓应用开发编程技能。在课程中,我们将探讨如何利用Android Studio这样的集成开发环境高效构建应用,理解不同布局(如线性布局、约束布局、表格布局、帧布局、相对布局)在界面设计中的运用,理解并实现诸如按钮点击、列表滚动、下拉菜单、对话框交互等基础UI控件,是构建动态交互式应用的第一步。
二、布局类型
1.线性布局 (LinearLayout)
1)特点:
最简单的布局类型之一,可使子视图按水平或垂直方向排列。
使用android:orientation属性指定排列方向(horizontal 或 vertical)。
支持android:layout_weight属性,用于分配剩余空间的比例。
2)适用场景:
当你需要创建一个简单的列表或分组时,例如设置页面的一系列开关或选项。
适合简单的界面设计,例如登录页面或者设置页面。
3)示例代码:

4)效果:

2. 约束布局 (ConstraintLayout)
1)特点:
强大的灵活布局系统,允许你根据各种约束条件定位视图。
减少了视图层级,提高性能。
支持链(chains)和比例约束,便于实现复杂的界面布局。
可以在视图之间创建关系,比如水平居中、垂直居中等。自动调整视图大小和位置。
2)适用场景:
复杂的界面设计,特别是需要精确定位和调整元素间关系时。
需要优化性能,减少嵌套布局的情况。
3)示例代码:

4)效果:

3. 表格布局 (TableLayout)
1)特点:
以表格形式排列视图,由TableRow组成行。
自动处理列宽,支持拉伸特定列。
2)适用场景:
显示具有固定列数的数据,如设置页面的复杂数字输入或表单数据。
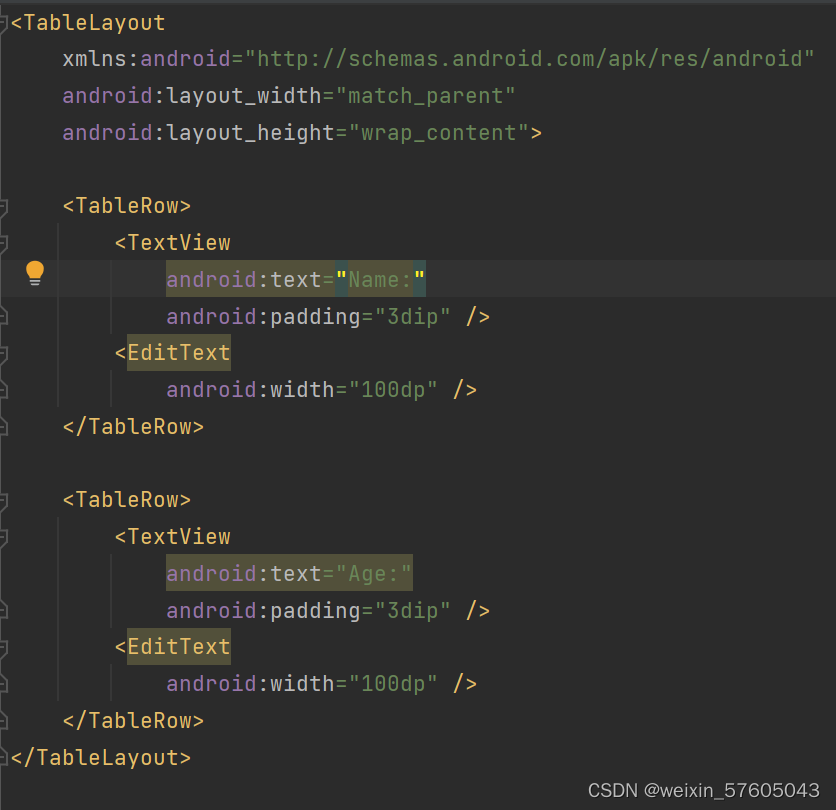
3)示例代码:

4)效果:

4. 帧布局 (FrameLayout)
1)特点:
所有子视图堆叠在一起,通常最后一个子视图位于最顶层。
适合实现覆盖效果或作为容器布局。
2)适用场景:
作为根布局或包含单个视图,比如弹出菜单或浮动按钮。
实现叠加内容的效果,如在图像上叠加文字或按钮。
3)示例代码:

4)效果:

5. 相对布局(RelativeLayout)
1)特点:
子视图根据彼此或父布局的相对位置来布局。
使用各种layout_toXXXOf属性来定义相对位置。
2)适用场景:
复杂定位:需要精确控制视图位置,如视图之间的对齐、相对偏移等。
当界面元素间存在明显的相对关系时,如登录页面上的用户名输入框相对于密码输入框。
早期版本的Android中非常流行,但随着ConstraintLayout的发展,其使用频率有所下降。
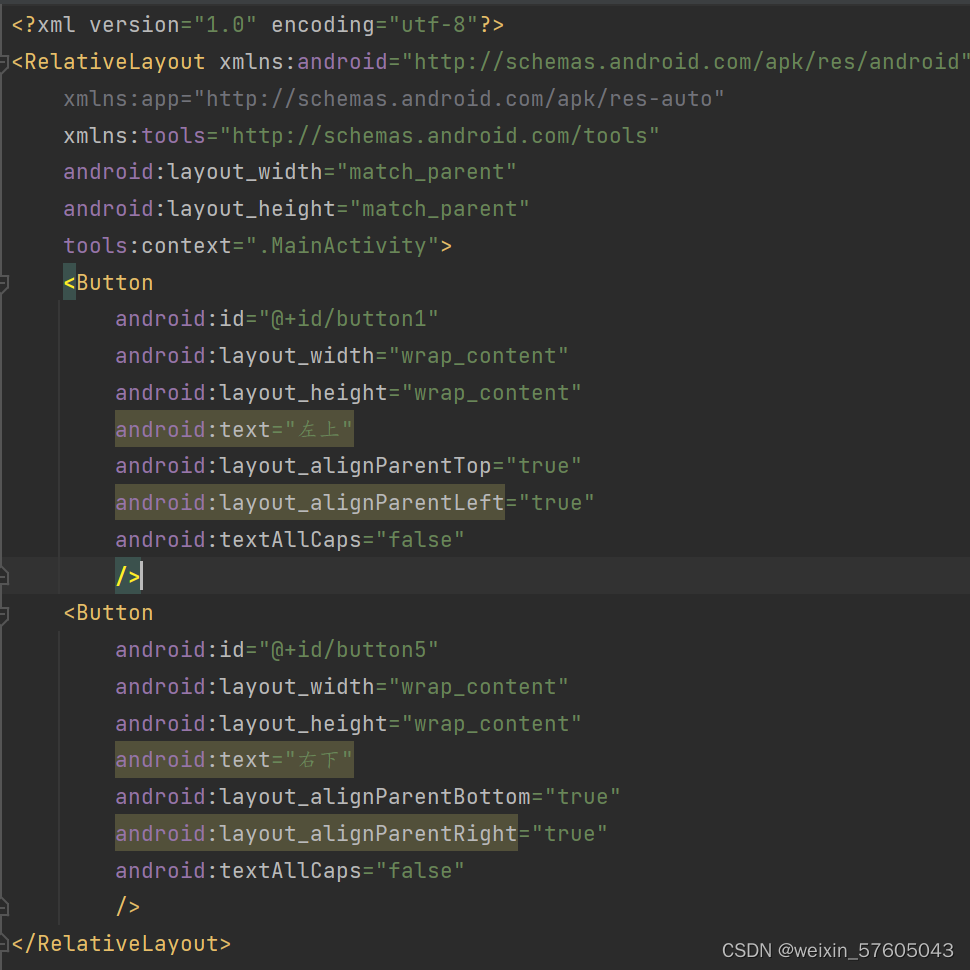
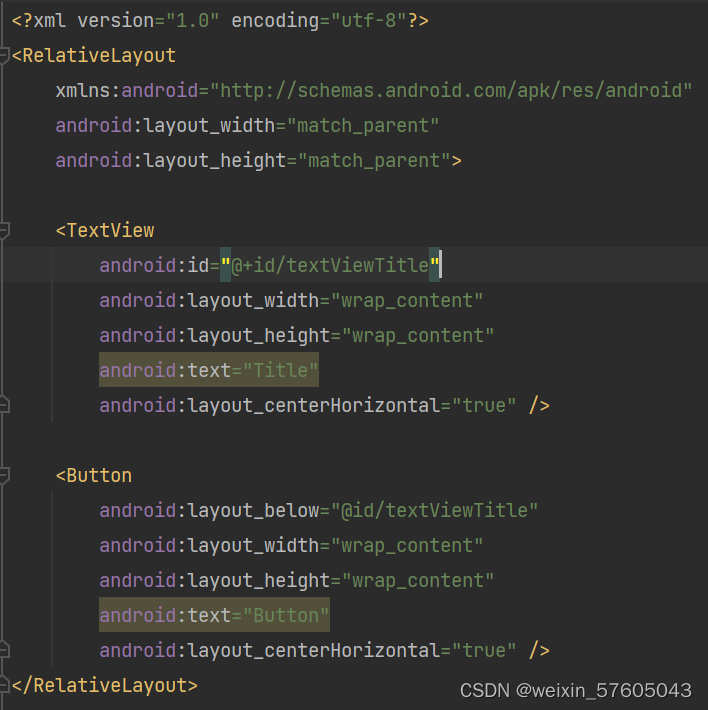
3)示例代码:

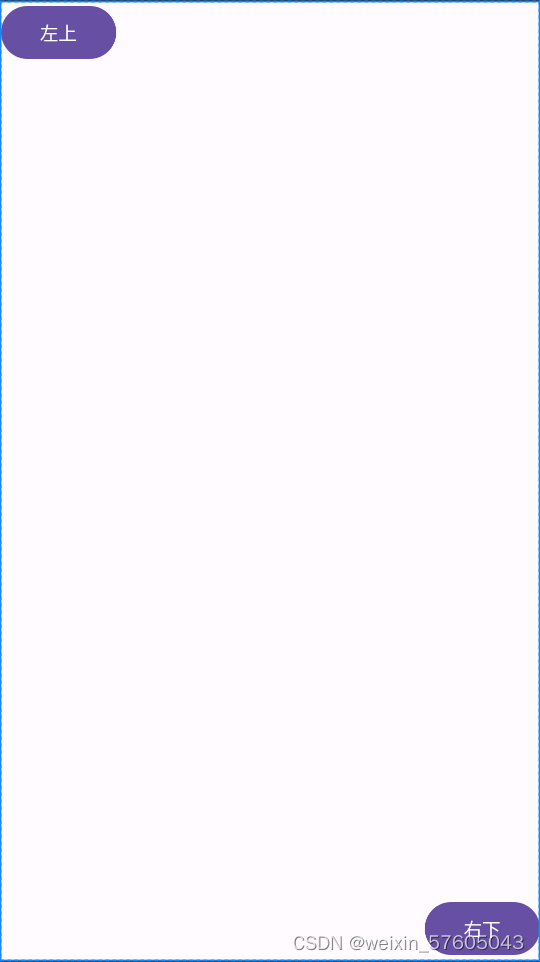
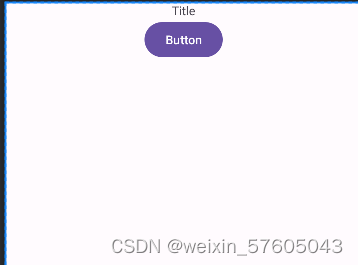
4)效果:

三、UI界面交互功能
1.按钮点击事件
1)实现方法:
为了响应用户的点击行为,我会在XML布局文件中定义按钮,并在对应的Activity或Fragment的Java文件中,使用setOnClickListener为按钮绑定事件监听器。在监听器的onClick方法中,我编写了处理点击后逻辑的代码。
2)实际案例:
设想一个简单的天气查询应用,其中有一个“查询天气”按钮。点击后,应用将获取用户输入的城市名并请求天气API。
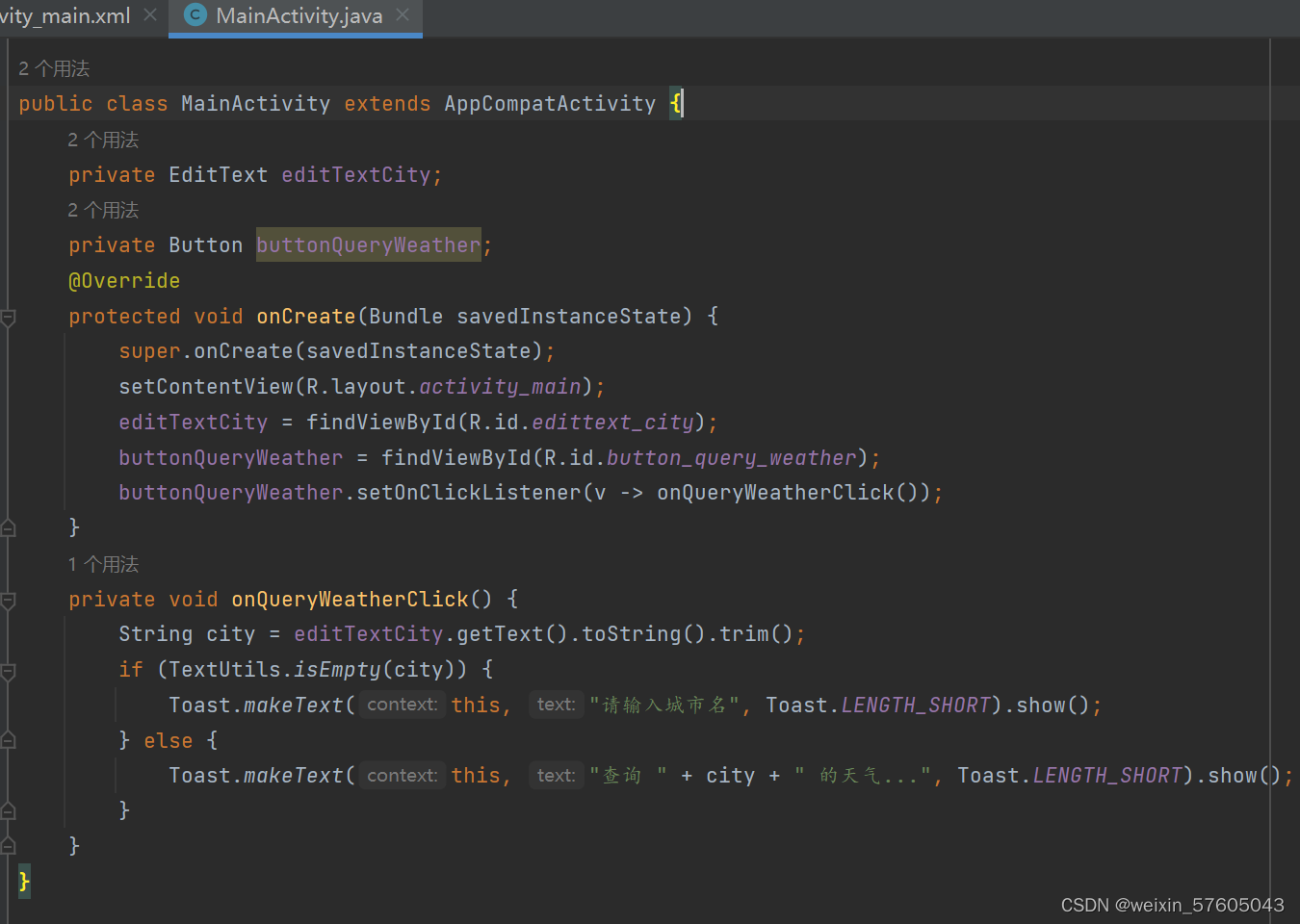
实现代码如下:


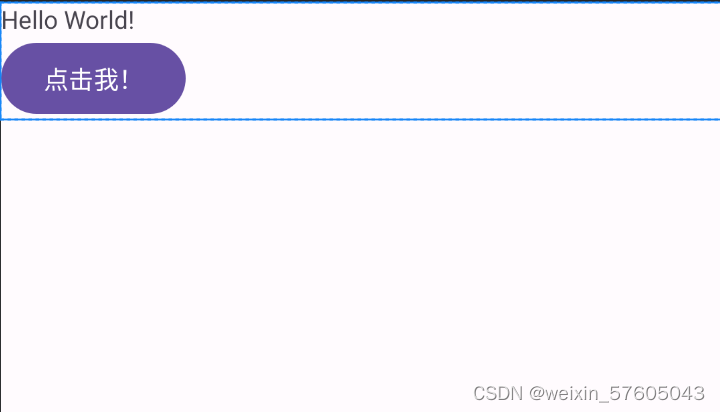
3)效果:

4)反思:
通过实践,我认识到尽管按钮点击事件的实现直接而基础,但其背后的设计逻辑和用户体验至关重要。例如,确保按钮易于发现、响应迅速且反馈明确,是提升应用品质的关键。
2.列表项点击事件
1)实现方法:
在展示列表数据时,会为每个列表项的ViewHolder设置点击监听器。这样,当用户点击某一项时,可以执行特定的操作,如打开详情页。
2)实际案例:
在开发一个书店列表中,书籍的每一项被点击后,会看见点击列表后有弹窗弹出。
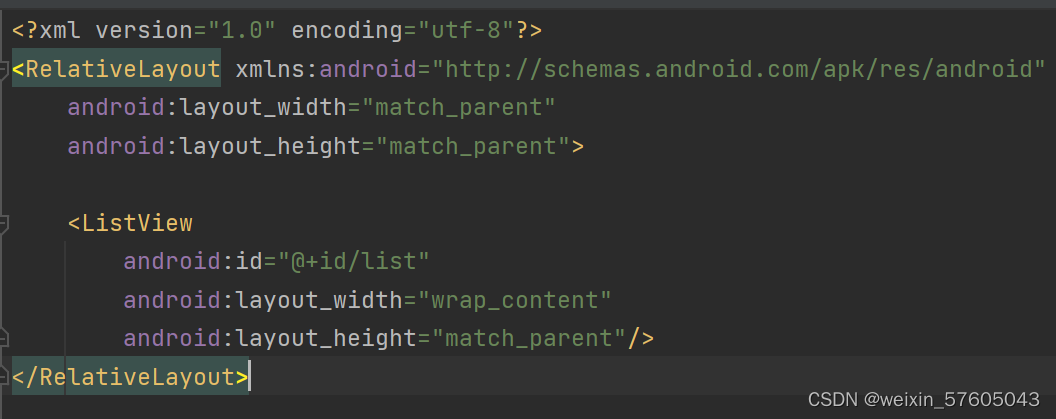
代码示例如下:


3)效果:

4)反思:
虽然使用ListView完成了基本功能,但在现代Android开发中,RecyclerView因为其更高的性能和灵活性,已成为列表展示的首选。未来项目中应优先考虑使用RecyclerView,并学习其adapter、layout manager及item。
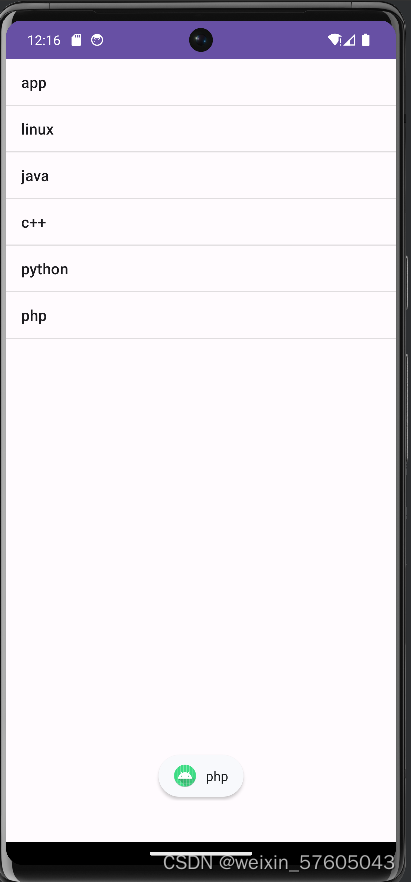
3.滑动操作
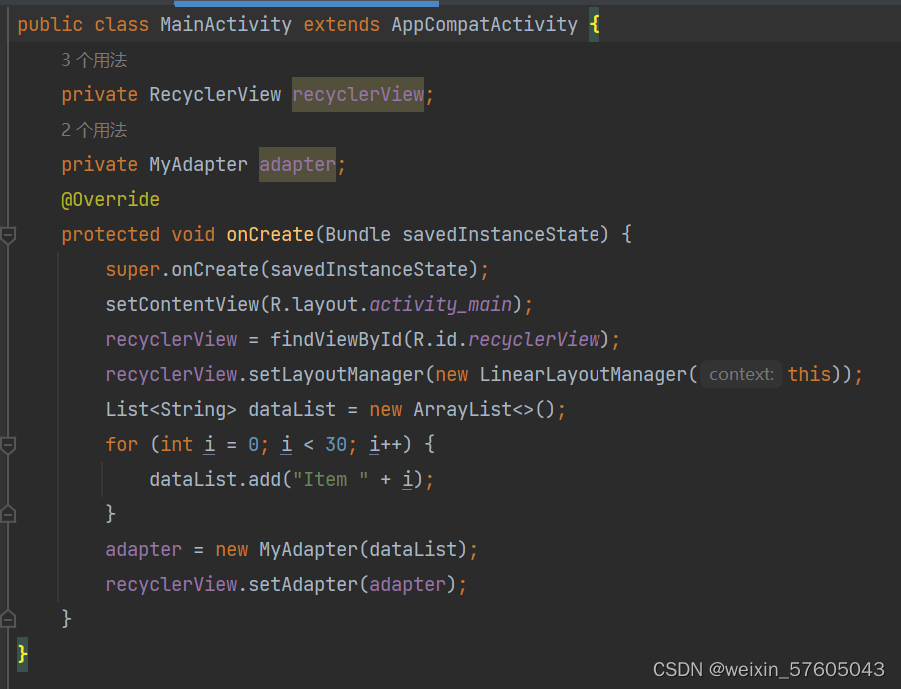
1)实现方法:
该代码实现了一个基本的Android应用功能,在MainActivity中利用RecyclerView展示一个滚动列表,列表数据由30个字符串项构成,每个项简单显示为"Item 加上序号"并且定义了一个占满屏幕的RecyclerView来承载和滚动这些列表项。此实现提供了用户一个基本的滚动浏览体验。
2)实际案例:
这是一个简单的滑动操作,用户可以滑动浏览整个列表,通过这个实现,应用能够高效地管理大量数据,同时提供流畅的滚动体验。
实现代码片段如下:


3)效果:

4)反思:
可以考虑增加点击事件处理,比如点击列表项后跳转到详情页或编辑页面,提升用户体验。对于大量数据,还考虑实现分页加载机制,以减少初次加载时间并提升用户体验。
4.菜单项
1)实现方法:
在Android中,菜单项通常通过在XML中定义菜单资源,然后在对应的Activity中重写方法来实现。这允许开发者定义菜单的外观和行为。
2)实际案例:
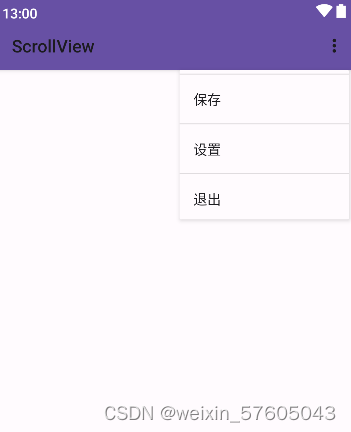
假设我们要在设置页面添加一个“保存、设置、退出”菜单项
代码如下:


3)效果:

4)反思:
实现菜单项时,重要的是要确保菜单项的功能与应用的上下文相匹配,同时提供直观的用户体验。
5.对话框
1)实现方法:
Android提供了AlertDialog.Builder类来构建标准对话框。开发者可以通过设置标题、消息、按钮及按钮点击监听器来自定义对话框的行为。
2)实际案例:
展示一个确认退出应用的对话框。
代码如下:

3)效果:

4)反思:
对话框应简洁明了,避免给用户带来不必要的困扰。在设计对话框时,考虑所有可能的用户操作路径,并确保每个选项都有明确的后果。此外,尽量减少强制性的确认对话框,以免影响用户体验。
四、改进措施
在不断深化安卓UI界面交互技能的道路上,我采取了一系列接地气又不失专业性的策略,确保自己不仅能跟上技术的步伐,还能在实战中游刃有余。以下是我的改进措施:
1)查阅官方文档:
啃官方文档是我的第一站,就像是迷路时的GPS,总能指引我找到最正确的方向。我会定期浏览Android开发者网站,特别是新发布的API和指南,确保我掌握的是最新、最标准的做法。这样不仅能避免掉进过时技术的坑,还能学到一些优化技巧,让我的应用跑得更快更稳。
2)参与社区讨论:
一个人闭门造车不行,得多交流。我加入了几个开发者论坛和微信群,里面既有刚入门的小白,也有经验丰富的老鸟。有问题就抛出来,大家七嘴八舌地讨论,很多难题就这样迎刃而解了。有时候,别人的一个小建议,就能让我茅塞顿开,少走好多弯路。
3)实践项目:
通过参与开源项目或自己启动小项目,将理论知识转化为实践,不断提升实战技能。理论千遍不如实践一遍。我尽量找机会参与到实际项目中去,哪怕是小功能模块也行。自己动手写代码,遇到问题再解决问题,这个过程让我对知识点的掌握更牢固。
4)学习新技术:
技术更新快,得跟得上节奏。新技术往往带来新的开发思路和效率提升,保持一颗好奇心,对新技术保持开放态度,让我在技术海洋里游得更远。
五、总结:
通过这些接地气的持续学习和实践,我感觉自己在安卓UI开发的道路上越走越顺,不仅技能树点得满满当当,解决实际问题的能力也大大提升。
大数据与计算机学院A23计科2班陈林






还没有评论,来说两句吧...