摘要:,,本文介绍了在前端开发中,使用React和Vue框架实现国家密码算法SM2、SM3和SM4的JavaScript和TypeScript实现。文章详细阐述了如何在前端应用中集成这些算法,包括SM2的密钥交换和签名验证、SM3的哈希计算以及SM4的对称加密。实现过程涉及代码示例和关键步骤,为开发者提供了在前端应用中使用国密算法的具体方法和实践指南。
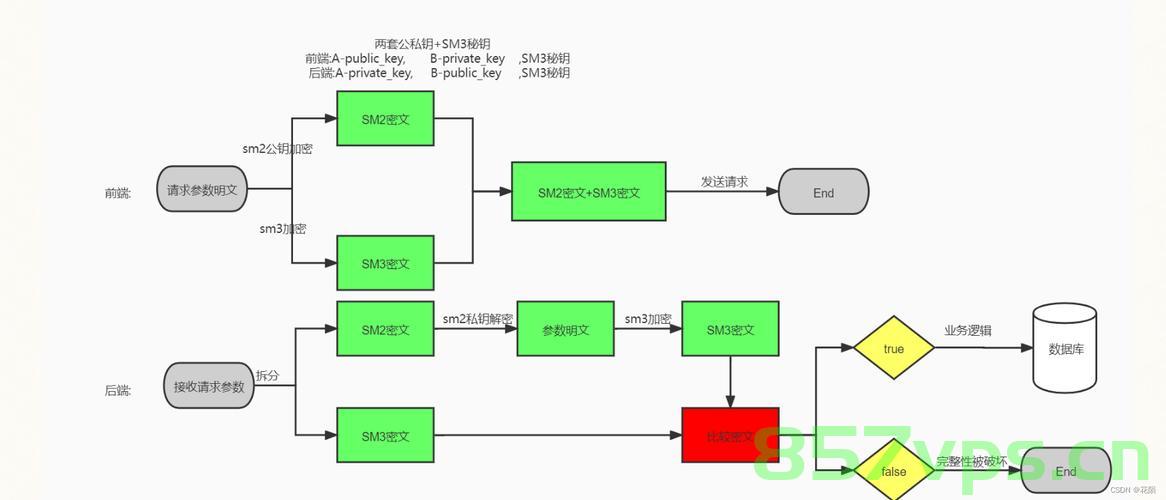
SM2 算法是一种公钥加密算法,其密钥长度为 256 位,具有较高的安全性,主要用于数字签名、密钥协商等场景,SM3 算法是一种对称加密算法,主要用于消息摘要和数字签名等场景,其密钥长度同样为 256 位,安全性较高,SM3 算法与 SM2 算法相互配合使用,可以进一步提高整体安全性能。

前端实现
1、安装 sm-crypto 库
可以通过 npm 或 yarn 安装 sm-crypto 库,以便在前端使用 SM2、SM3 等国密算法。
npm install sm-crypto 或 yarn add sm-crypto
2、SM2、SM3 引入写法
可以使用 require 语句引入 SM2、SM3 算法模块。
const sm2 = require('sm-crypto').sm2;
const sm3 = require('sm-crypto').sm3;3、SM2 非对称加密实现
以下是一个简单的 SM2 加密实现示例,str 是需要加密的字符串,cipherMode 是加密模式(默认为 1),PUBLIC_KEY 是后端提供的公钥。

export function sm2Encrypt(str: string, cipherMode = 1) {
const compressedPublicKey = sm2.compressPublicKeyHex(PUBLIC_KEY); // 压缩公钥
const encryptData = sm2.doEncrypt(str, compressedPublicKey, cipherMode); // 加密数据
return04${encryptData}; // 返回加密后的数据,注意在头部添加 04
}使用示例:
const encryptedData = sm2Encrypt(password, 1); // 对密码进行加密
4、HMAC-SM3 签名算法实现
以下是一个简单的 HMAC-SM3 签名算法实现示例,data 是待签名的数据(例如账号+密码+时间戳),pwd 是签名密钥。
export function sm3Sign(data: string, pwd: string) {
return sm3(data, { key: strToHex(pwd) }); // 使用密码作为密钥进行签名
}strToHex 方法用于将字符串转换为 16 进制格式,使用示例:
const signature = sm3Sign(name + password + timestamp, password); // 对数据进行签名
注意事项及其他资源
在实现过程中,需要注意公钥的格式(以 04 开头)、加密模式的选择等细节,可以参考相关链接和在线加密解密工具进行验证和调试。
文章版权声明:除非注明,否则均为VPS857原创文章,转载或复制请以超链接形式并注明出处。






还没有评论,来说两句吧...