摘要:鸿蒙HarmonyOS开发中,通过结合tabs和tabContent实现底部tabBar导航栏页面布局。这种布局方式能够清晰地展示多个页面,使用户可以方便地切换不同内容。开发者通过底部tabBar导航栏,实现页面间的流畅导航,提升用户体验。本文详细阐述了鸿蒙HarmonyOS开发中tabs结合tabContent实现底部tabBar导航栏页面布局的方法和步骤。
摘要:鸿蒙HarmonyOS采用底部tabBar导航栏页面布局,通过此布局,用户可以轻松切换不同页面,这种设计简洁直观,增强了用户体验,本文将详细介绍鸿蒙HarmonyOS中Tabs组件的使用及其在底部tabBar导航栏中的应用。
Tabs组件介绍:
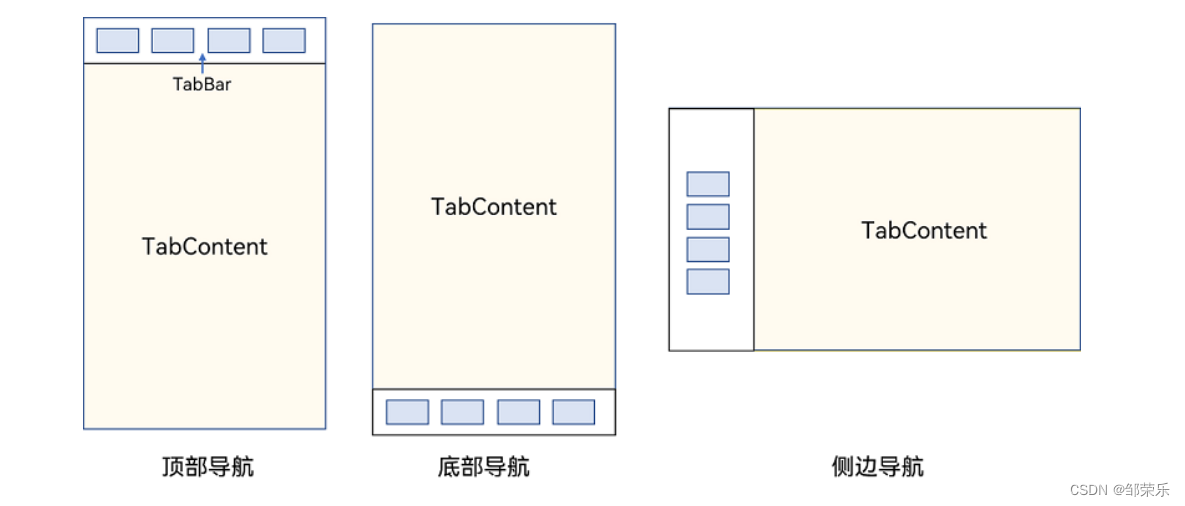
Tabs组件是鸿蒙HarmonyOS开发中用于内容切换的重要组件,其页面结构包括TabContent(内容页)和TabBar(导航页签栏),根据不同的导航类型,布局会有所区别,包括底部导航、顶部导航以及侧边导航。

参数与属性:
参数设置Tabs的页签位置、当前显示页签的索引以及Tabs控制器等。
属性包括垂直属性、可滑动属性、TabBar的布局模式、TabBar的宽度和高度等,还有点击TabBar页签切换的动画时长等。
基础示例:

1、基础顶部导航: 利用Column和Tabs组件创建简单的顶部导航栏,通过TabContent和tabBar设置多个页面内容。
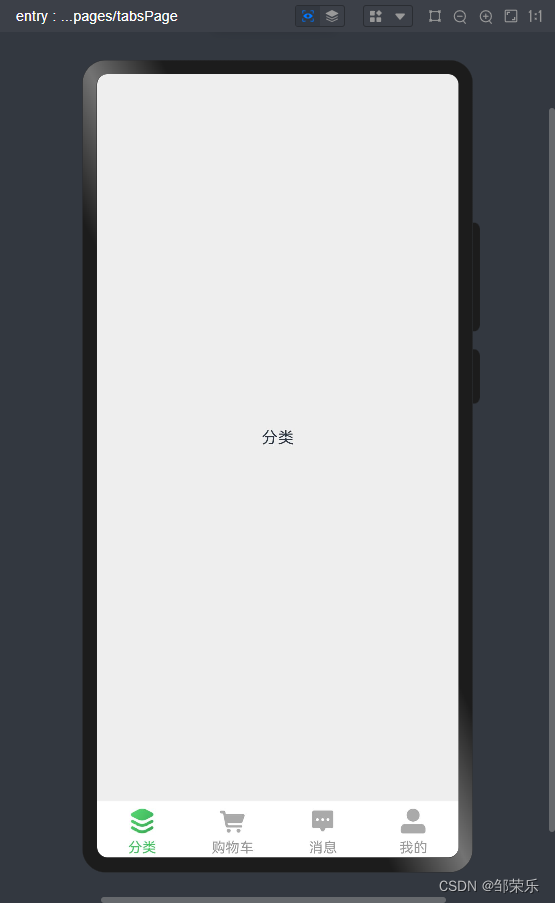
2、效果展示: 点击不同的页签时,会显示对应的内容页,这部分可以插入具体的图片或详细描述来更直观地展示效果。
3、可滚动导航栏: 当分类较多时,可以使用可滚动的导航栏,通过设置Tabs组件的barMode属性为Scrollable,启用滚动导航栏功能。
扩展示例:自定义导航栏

对于底部导航栏,开发者通常需要自定义导航页签的样式以提供更好的用户体验,系统默认采用下划线表示当前活跃的页签,但开发者可以通过调整tabBar的参数实现各种自定义样式。
在这个扩展示例中,我们将通过一个自定义的TabBuilder函数组件来实现自定义导航栏的样式切换,当点击对应的页签时,会通过TabsController切换到对应的内容页,这部分将提供代码示例和效果展示,帮助开发者理解和实现自定义导航栏。
注意事项:
在使用自定义导航栏时,开发者需要自行实现页签切换的逻辑。

可以通过调整样式和资源来实现个性化的导航栏设计,以更好地满足应用的需求和用户的体验。
鸿蒙HarmonyOS的底部tabBar导航栏页面布局与自定义功能为开发者提供了丰富的选择和极大的便利性,有助于创建出色的用户体验。






还没有评论,来说两句吧...