摘要:GitLab用户可以将本地文件项目轻松上传至GitLab服务。这一过程涉及将本地项目通过Git版本控制系统进行版本管理,然后使用Git命令或Git客户端将项目推送到GitLab远程仓库。这一操作简化了代码的管理和协作,使得开发者能够更有效地共享、追踪和部署代码变更。通过这种方式,团队可以协作工作,共同推进项目的进展。
登录Gitlab
1、打开Gitlab网页界面。
2、使用管理员账号登录。
第二步:创建新项目
1、进入Gitlab主页后,点击“创建新项目”。
2、在创建项目的页面,可以忽略分组选项,直接填写项目名称和其他必要信息。
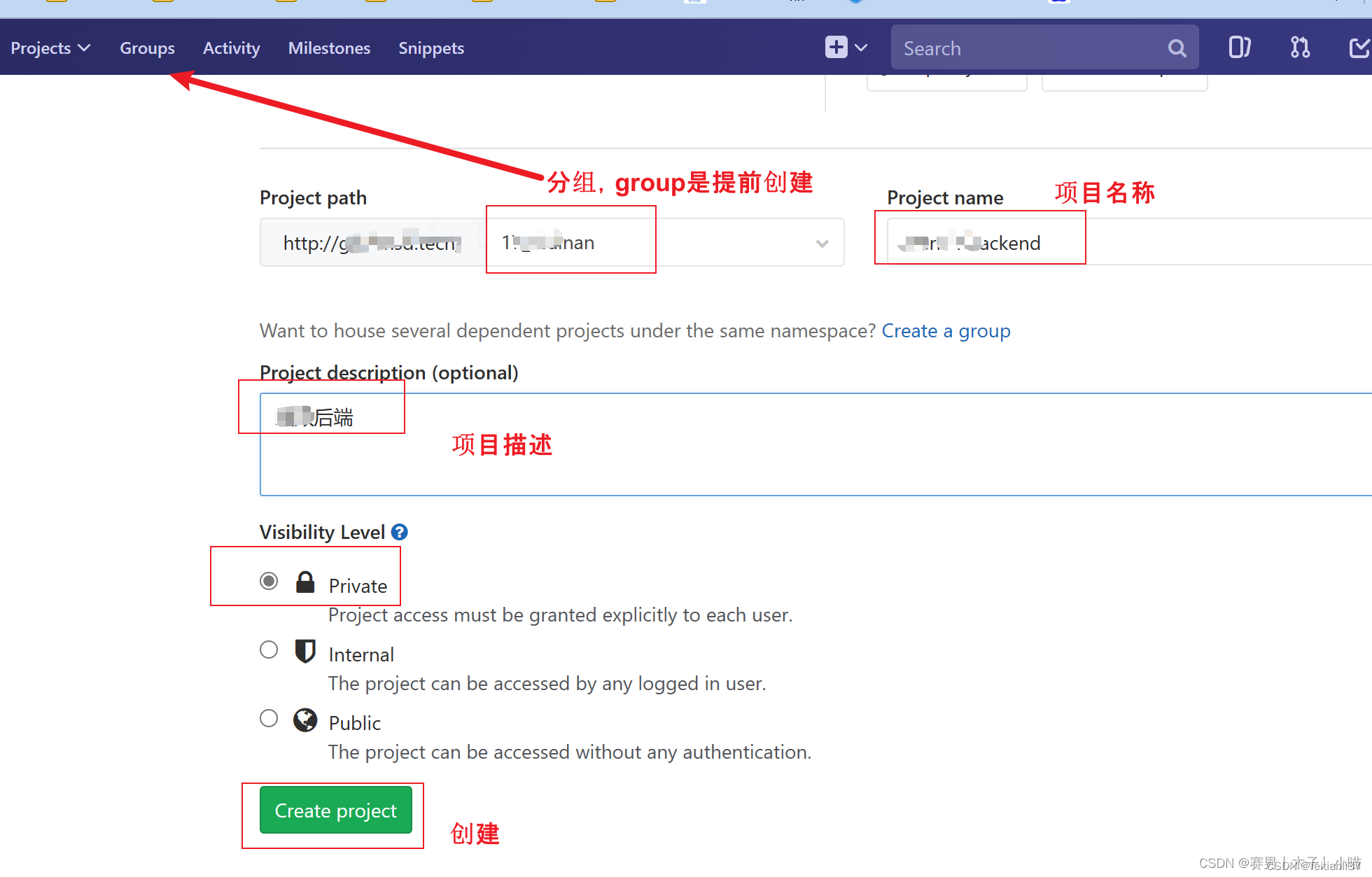
第三步:设置项目信息
在创建项目时,需要填写以下信息:

Project path:项目的路径,通常可以认为是项目的名称。
Import project from:选择从哪里导入项目,可以选择Github、Bitbucket等。

Description:项目的简单描述,可选项。
Visibility Level:设置项目的可见级别,有Private、Internal、Public三种选项。

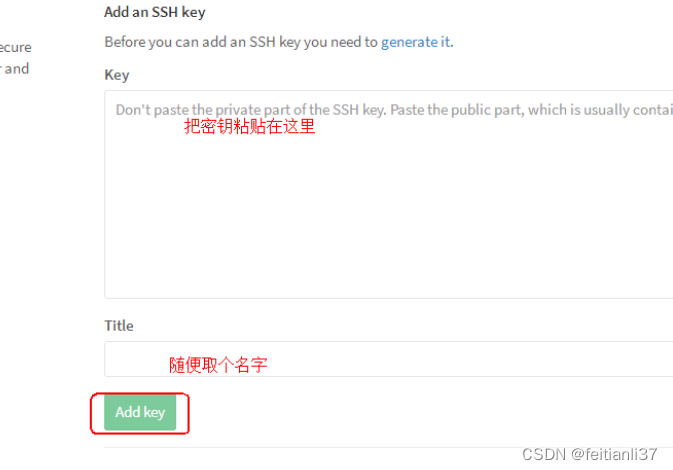
第四步:添加和配置SSH公钥
1、在任意位置鼠标右键,选择Git Bash Here。
2、进入SSH目录,如果目录不存在则创建它:cd ~/.ssh ,mkdir ~/.ssh(如果提示目录不存在的话)。

3、配置全局的name和email信息:
git config --global user.name "你的用户名" git config --global user.email "你的邮箱地址"
4、生成SSH密钥:

ssh-keygen -t rsa -C "你的邮箱地址或者注释"
5、将生成的id_rsa.pub复制粘贴到Gitlab的密钥管理中。
第五步:上传项目
1、右键要上传的项目目录,选择Git Bash Here。

2、输入以下命令(替换USERNAME和PROJECTNAME为实际的用户名和项目名称):
cd "本地存在项目的路径" git init # 初始化git仓库 git remote add origin git@gitlab.com:USERNAME/PROJECTNAME.git # 添加远程仓库地址 git add . # 添加所有改动到暂存区 git commit -m '提交信息' # 提交改动到本地仓库 git push -u origin master # 将改动推送到远程仓库的master分支 ``` 无需切换分支,直接推送即可,如果推送失败,请检查权限和配置是否正确,具体步骤可以参考相关Git教程或Gitlab官方文档,结束操作后,您的项目已成功上传到Gitlab中,参考文档链接已附在文章末尾,希望以上内容对您有所帮助!如有更多问题,请查阅Gitlab官方文档或相关教程。






还没有评论,来说两句吧...