摘要:使用Three.js和Vue框架结合实现3D地图功能,包括背景图片和散点展示。通过Three.js创建三维场景,结合Vue的响应式数据绑定和组件化特性,实现地图背景图片的加载和散点数据的动态展示。该技术探究旨在提供一种高效、交互性强的3D地图展示方式,适用于多种应用场景。
摘要:
结合Three.js的三维渲染能力和Vue的响应式数据绑定及组件化特性,实现具有丰富交互性的3D地图应用,通过加载地图背景图片,为用户呈现真实的地理背景,散点数据的展示增强了地图的交互性和信息展示功能,这种结合提供了强大的视觉效果和用户体验,适用于多种应用场景。

一、项目概述
本示例展示了如何在Vue框架下集成Three.js,创建交互式3D地图,利用Three.js的先进3D渲染技术,结合Vue的易用性和组件化优势,实现地图背景图片的加载和渲染,以及散点数据的动态展示,用户可以与地图互动,体验三维空间的视觉盛宴。
二、效果图
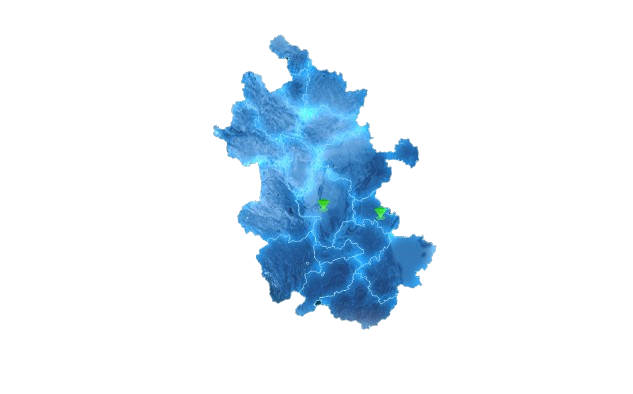
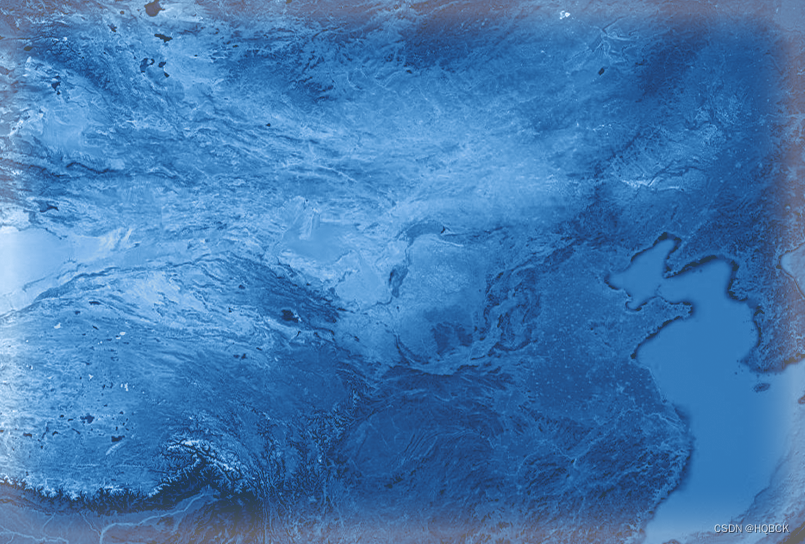
(在此插入相关效果图,展示细腻的3D地图视觉效果和交互功能)
图片资源:
1、地图背景图片:展示地图的基础地理背景。
2、散点数据示例图:展示在地图上呈现的散点数据效果。
三、步骤说明及代码实现
一、环境准备与库引入
确保已安装Three.js和Vue相关依赖,并从官方渠道下载并引入所需的库文件。

二、地图背景图片加载
使用Three.js加载地图背景图片,并设置合适的纹理映射,这一步是关键,要确保图片正确渲染在三维场景中。
三、地理坐标转换
利用d3.js或其他地理坐标转换库,将地理坐标转换为场景中合适的xy值。
四、核心功能实现
1、清理和优化代码,提高可读性和维护性。
2、在关键部分添加注释,帮助理解代码逻辑。
3、修正地图uv坐标的计算逻辑。
4、实现散点数据的添加与展示,包括设置散点材质、位置和大小,并添加tooltip提示。
五、样式美化

在CSS部分增加页面和提示框的样式,提升整体的视觉效果和用户体验。
完整代码示例(部分展示)
由于完整代码较长,此处仅提供关键部分的结构示例,包括Vue组件搭建、Three.js场景初始化、地图背景图片处理等。
注意事项:
1、根据实际需求调整和优化代码。
2、替换自己的地图数据和地理坐标。
3、考虑浏览器兼容性和性能优化。
4、此示例旨在帮助开发者理解和实现三维地图功能,根据实际项目需求进行适当调整。
通过遵循以上步骤和注意事项,开发者可以更加高效地创建出功能丰富、视觉效果出色的3D地图应用,为用户提供沉浸式的体验。






还没有评论,来说两句吧...