摘要:本篇学习笔记介绍了Android开发中按钮Button的常用方法。内容包括按钮的创建、布局设置、监听器添加以及常见事件处理等方面。通过学习,读者可以掌握按钮在Android应用中的基本用法,实现按钮的点击、长按等交互功能,提升Android应用开发的实用技能。
目录
一、Button 与 TextView
二、xml添加点击事件监听
三、java实现按钮点击事件监听
1、常用写法
2、非常用写法
四、监听长按按钮事件
五、按钮的使能
六、练习
七、总结
一、Button 与 TextView

/* * 按钮控件Button由TextView派生而来,区别: * Button有默认按钮背景,而TextView默认无背景; * Button文本内容是默认居中,TextView默认左对齐; * */
二、xml添加点击事件监听
在xml中添加并不常用,因为我们提到,xml布局和java实现最好要低耦合,相关性不大,这样才有利于开发移植。但我们还是要去了解学习,这样别人写了我们也能看懂。
从代码中可以看到,添加了一个onClick属性,属性值为"doClick",其含义就是:当我点击这个按钮时,就会去实现doClick()函数的内容,因此,在java实现中必须实现doClick函数; 其次,也添加了一个TextView来显示实现的内容。java部分代码如下所示。
public class MainActivity extends AppCompatActivity {
private TextView mCurrentTime;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initUI();
}
private void initUI() {
mCurrentTime = findViewById(R.id.current_time);
}
public void doClick(View view) {
// 点击按钮后实现的内容逻辑
flashText(view);
}
private void flashText(View view) {
String currentTime = String.format("%s current time: %s",
((Button) view).getText(), DateUtil.getCurrentTime());
mCurrentTime.setText(currentTime);
}
} 在MainActivity类中,实现的逻辑就是先加载xml布局,再实现doClick函数。其中需要注意的是:
1、在加载xml布局时,最好把它单独写一个函数,如initUI,我觉得这样写的话,可以增加可读性,因为如果需要添加的布局很多,这样在onCreate中就会写大量代码,而写在一个函数里,一眼就知道这个逻辑流程是什么;
2、mCurrentTime这个TextView我写成私有成员变量,这样可以很方便的对其进行操作;
3、我在doClick中调用了flashText()函数,整个逻辑就是在点击按钮时,mCurrentTime这个TextView显示内容就会被修改为按钮的text属性值和当前时间;
4、DateUtil.getCurrentTime() 这个是我实现的类和其方法来显示时间,代码如下:
package com.example.texttest.Util;
import java.text.SimpleDateFormat;
import java.util.Date;
public class DateUtil {
public static String getCurrentTime() {
// "HH:mm:ss" 表示显示的时间格式;
SimpleDateFormat sdf = new SimpleDateFormat("HH:mm:ss");
return sdf.format(new Date());
}
} 最终的效果如下所示,点击按钮后,显示了doClick以及当前时间

三、java实现按钮点击事件监听
1、常用写法
首先,在xml布局文件中,我们添加一个Button布局,如下所示。因为要使用它,所以给它一个id。
然后在java中实现对应的逻辑,部分代码如下
public class MainActivity extends AppCompatActivity
implements View.OnClickListener {
private TextView mCurrentTime;
private Button mButton1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initUI();
setClickListener();
}
private void initUI() {
mCurrentTime = findViewById(R.id.current_time);
mButton1 = findViewById(R.id.button1);
}
private void setClickListener() {
// 设置事件监听
mButton1.setOnClickListener(this);
}
@Override
public void onClick(View view) {
if (view.getId() == R.id.button1) {
// 点击按钮后实现的内容逻辑
flashText(view);
}
}
private void flashText(View view) {
String currentTime = String.format("%s current time: %s",
((Button) view).getText(), DateUtil.getCurrentTime());
mCurrentTime.setText(currentTime);
}
} 1、同样在initUI中加载对应的布局mButton1 = findViewById(R.id.button1);且用同样的思维,添加一个setClickListener函数来统一设置事件监听逻辑;
2、需要让该类实现接口 implements View.OnClickListener ,实现接口onClick(View view);
3、因为在该类中可能有多个按钮,所以要区分到底是点击了那个按钮,并实现对应按钮的逻辑;通过view.getId()来获取按钮id进行区分
你可能会有疑惑,为什么需要实现View.OnClickListener这个接口,又为什么setOnClickListener(this) 传入的参数是this?下面就进行简单解答。
2、非常用写法
首先我们通过看setOnClickListener函数源码可以看到,入参需要传递的是View.OnClickListener接口实例,因此,我们可以这样写代码逻辑:
public class MainActivity extends AppCompatActivity {
private Button mButton1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initUI();
setClickListener();
}
private void initUI() {
mCurrentTime = findViewById(R.id.current_time);
mButton1 = findViewById(R.id.button1);
}
private void setClickListener() {
// 设置事件监听
mButton1.setOnClickListener(new MyOnClickListener());
}
static class MyOnClickListener implements View.OnClickListener {
@Override
public void onClick(View view) {
// 点击按钮后实现的内容逻辑
}
}
}
} 代码中,首先实现了一个内部类MyOnClickListener,并且它实现接口View.OnClickListener和方法onClick;但是可以明显看到这样写的弊端,就是如果我需要多个按钮,岂不是要写多个内部类。
因此,我们常采用第一种写法,让该类直接实现接口和方法,并通过id来区分不同的按钮,现在你也知道为什么传入的参数是this了吧,this指代的就是当前实现了View.OnClickListener接口的类的实例。
四、监听长按按钮事件
按钮除了点击,还有长按操作,在按按钮低于500ms时触发点击事件,超过500ms时触发长按事件。 部分代码如下
// xml
public class MainActivity extends AppCompatActivity
implements View.OnClickListener {
private Button mButton1;
private Button mLongButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initUI();
setClickListener();
}
private void initUI() {
mButton1 = findViewById(R.id.button1);
mLongButton = findViewById(R.id.long_button);
}
private void setClickListener() {
// 设置事件监听
mButton1.setOnClickListener(this);
// 写法一
/*mLongButton.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View view) {
// 实现长按后的逻辑
/*OnLongClickListener()会返回一个boolean值
* 该值表示是否消耗这个点击事件
* true表示消耗点击事件
* false表示不消耗,那么该事件还可以传给它的父控件*/
return true;
}
});*/
// 写法二:lambda
mLongButton.setOnLongClickListener(view -> {
flashText(view);
return true;
});
}
@Override
public void onClick(View view) {
if (view.getId() == R.id.button1) {
}
}
} 在xml文件中还是一样的设置,在Java中同样的加载布局并设置事件监听(setOnLongClickListener),这个接口需要传入实现了OnLongClickListener这个接口的实例对象,并实现boolean onLongClick(View var1); 这个方法。我想你应用学会了通过前两种方式来实现设置长按事件监听,这里我再通过另一种写法(写法二:lambda)。
此外OnLongClickListener()会返回一个boolean值,该值表示是否消耗这个点击事件,true表示消耗点击事件,false表示不消耗,那么该事件还可以传给它的父控件进行处理。
五、按钮的使能
我们还可以给按钮设置是否使能,即设置该按钮是否可以点击,就比如当我们日常发生验证码时,在60s内无法再次发送,这个时候就是通过使能设置让按钮无法再进行点击。部分代码实现如下所示。xml中通过enabled属性设置使能状态,true为可点击,false为不可点击;也可以在java中通过setEnabled()设置使能状态。
// xml //java Button mButtonTest; mButtonTest = findViewById(R.id.button_test); mButtonTest.setEnabled(true);
六、练习
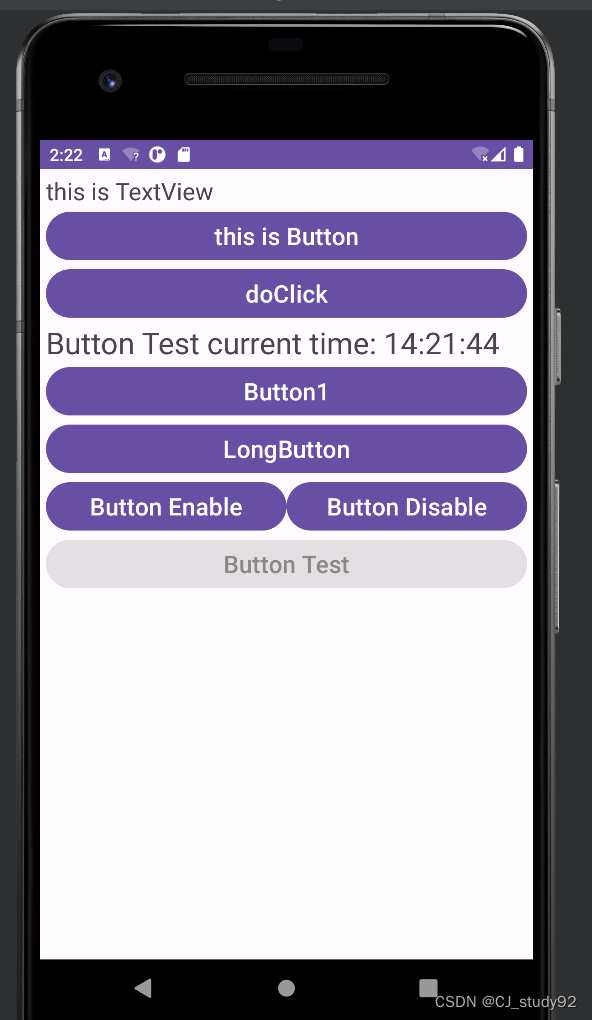
这里给你们出了一个练习题,效果如下所示


我们需要添加三个按钮(Button Enable/Button Disable/Button Test)和一个TextView(这里我直接使用的之前的),然后在Button Test默认使能false,不可点击,这时按钮背景为灰色,你可以像我一样,字体颜色也设置为灰色;当点击Button Enable设置Button Test可以点击,并点击Button Test按钮后在TextView中显示当前时间和哪个按钮;当点击Button Disable按钮时设置Button Test按钮不可点击。下面给出了我实现的APP的xml代码和java代码逻辑。
package com.example.texttest;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import com.example.texttest.Util.DateUtil;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
/*
* 按钮控件Button由TextView派生而来,区别:
* Button有默认按钮背景,而TextView默认无背景;
* Button文本内容是默认居中,TextView默认左对齐;
* */
private TextView mCurrentTime;
private Button mButton1;
private Button mLongButton;
private Button mButtonEnable;
private Button mButtonDisable;
private Button mButtonTest;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initUI();
setClickListener();
}
private void initUI() {
mCurrentTime = findViewById(R.id.current_time);
mButton1 = findViewById(R.id.button1);
mLongButton = findViewById(R.id.long_button);
mButtonEnable = findViewById(R.id.button_enable);
mButtonDisable = findViewById(R.id.button_disable);
mButtonTest = findViewById(R.id.button_test);
}
private void setClickListener() {
mButton1.setOnClickListener(this);
/*mLongButton.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View view) {
flashText(view);
return true;
}
});*/
mLongButton.setOnLongClickListener(view -> {
flashText(view);
/*OnLongClickListener()会返回一个boolean值
* 该值表示是否消耗这个点击事件
* true表示消耗点击事件
* false表示不消耗,那么该事件还可以传给它的父控件*/
return true;
});
mButtonEnable.setOnClickListener(this);
mButtonDisable.setOnClickListener(this);
mButtonTest.setOnClickListener(this);
}
public void doClick(View view) {
flashText(view);
}
@Override
public void onClick(View view) {
if (view.getId() == R.id.button1) {
flashText(view);
}
else if (view.getId() == R.id.button_enable) {
mButtonTest.setEnabled(true);
mButtonTest.setTextColor(Color.WHITE);
}
else if (view.getId() == R.id.button_disable) {
mButtonTest.setEnabled(false);
mButtonTest.setTextColor(Color.GRAY);
}
else if (view.getId() == R.id.button_test) {
flashText(view);
}
}
private void flashText(View view) {
String currentTime = String.format("%s current time: %s", ((Button) view).getText(), DateUtil.getCurrentTime());
mCurrentTime.setText(currentTime);
}
} 所使用的xml布局设计和java逻辑通过前几章的学习和今天的学习,我相信你不仅可以读懂它,自己也可以独自实现它。
七、总结
在本章中,我们主要学习Button按钮控件的使用,包括添加按钮,设置按钮点击、长按事件监听(常用写法和非常用写法),以及设置按钮使能状态(是否可以点击)。最后给出了一个练习,和整个xml、java代码。






还没有评论,来说两句吧...