摘要:,,本指南介绍了在Windows平台下,通过集成OpenWebUI与ollama,实现webLite的本地安装。不需要使用docker,直接本地操作。详细阐述了OpenWebUI与ollama的集成方法,提供了简单的步骤和注意事项,方便用户快速完成webLite的本地安装和使用。
一、环境准备

确保您的计算机满足以下配置要求:至少拥有10核CPU和16G内存。
二、安装ollama-webui-lite
1、访问 [ollama-webui-lite GitHub仓库](https://github.com/ollama-webui/ollama-webui-lite) 并将其克隆到本地。
2、在终端中,进入项目文件夹并安装依赖:运行npm install 和npm run dev。
3、部署完成后,通过浏览器访问 [http://localhost:3000](http://localhost:3000/)。
三、部署Open-WebUI(原Ollama_WebUI)
1、克隆Open-WebUI的GitHub仓库到本地。
git clone https://github.com/open-webui/open-webui.git cd open-webui/
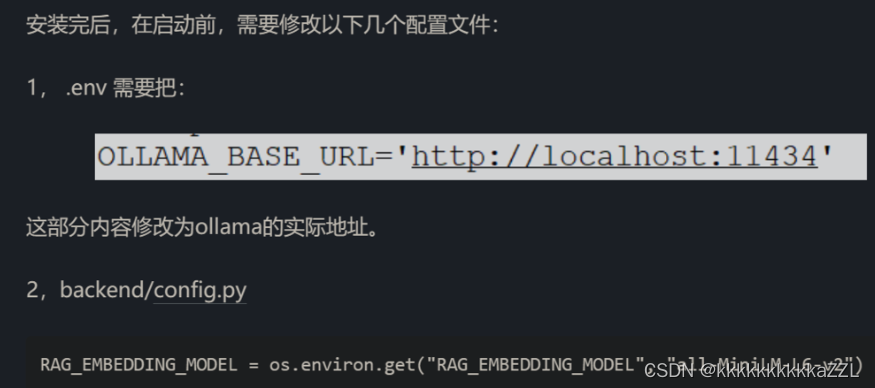
2、复制并配置环境文件:使用命令cp -RPp .env.example .env。
3、安装前端依赖:运行npm i 和npm run build。
4、安装后端依赖(不使用Docker):
* 打开Anaconda Prompt。

* 创建一个新的conda环境并指定Python版本。
* 进入项目文件夹的./backend目录。
在conda环境下,使用pip安装依赖,由于网络问题可能导致安装失败,可以尝试修改pip的缓存位置或使用镜像源,命令示例pip install -i https://pypi.tuna.tsinghua.edu.cn/simple -r requirements.txt -U。
5、启动Open-WebUI服务:执行start_windows.bat 命令启动服务,请确保您在正确的conda环境中执行此命令,否则可能找不到所需的包,如果遇到缺少包的错误,请重新运行pip安装命令或重新创建conda环境。
注意事项:
1、部署过程中,如遇到网络问题或安装失败,可以尝试更换镜像源或重新执行安装命令。
2、Open-WebUI启动速度可能受系统配置和网络环境影响,如遇到性能问题,请尝试优化系统配置或联系技术支持。
3、本教程旨在帮助您顺利完成安装和部署,如有任何疑问,欢迎随时向我询问。
还可以介绍一些关于webLite的内容,例如它的特点、用途以及与其它类似工具的比较等,以丰富文章内容,希望这个整理后的教程能够帮助您顺利完成安装和部署工作。






还没有评论,来说两句吧...