温馨提示:这篇文章已超过959天没有更新,请注意相关的内容是否还可用!
摘要:本实例展示了CSS盒子模型的演示,通过调整盒子的各个属性,如内容区域、内边距、边框和外边距,来展示盒子模型在网页布局中的重要作用。通过调整这些属性,可以实现对网页元素位置、大小、样式等特性的精确控制,从而创建出美观且功能丰富的网页界面。
前言
最近呢就是有朋友问我css盒子模型的演示,所以今天我将给大家讲一讲盒子模型。然后呢,我会很系统的将这一课讲完,内容比较多也希望各位能够仔细观看,看懂了,实操一下也就会了。
正文

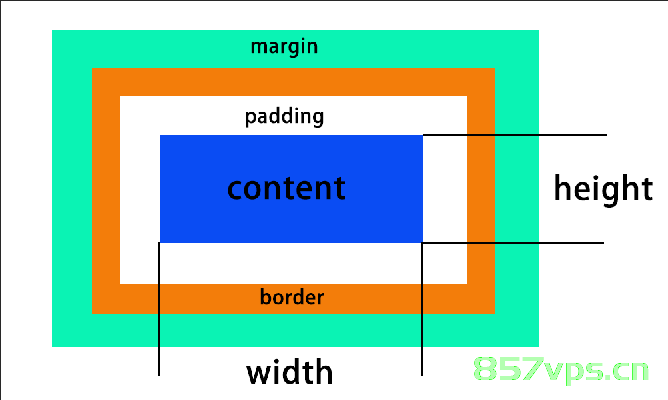
首先我们讲一下什么是盒子模型,上一张图。

Margin(外边距) - 清除边框外的区域,外边距是透明的。
Border(边框) - 围绕在内边距和内容外的边框。
Padding(内边距) - 清除内容周围的区域,内边距是透明的。
Content(内容) - 盒子的内容,显示文本和图像。
就好比说一个盒子,有好几层装起来的意思。封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。而他的英文简称也叫(Box Model)
然后我们今天就将一个简单的示例
直接上代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>盒子模型的演示</title> 标题
<style type="text/css">
body{
margin:0px auto;
font-family: 宋体; 字体
font-size: 12px;
}
background: #ddd; 长宽高 这些都是css的内容需要我们加在style里
margin: 15px;
paddong: 5px;
}
li{
color: black;
background: #ff5500; 橙色背景
margin: 20px;
padding: 10px 0px 10px 10px;
list-style: none;
}
li.withborder{
border-style: dashed; 边框的长宽高
border-width: 5px;
border-color: black;
margin-top: 20px;
}
</style>
</head>
<body>
<ul>
<li>淘宝网</li>
<li class="withborder">淘宝网-亚洲较大的网上交易平台,提供各类服饰、美容、家具、数码、
话费/点卡充值...数亿优质商品,同时提供担保交易(先收货后付款)等安全交易保障服务,并由商家
提供退货承诺、破损补寄等消费者保障服务,让你安心享受网上购物的乐趣!</li>
</ul>
<ul>
<li>支付宝</li>
<li class="withborder">支付宝,全球领先的独立第三方支付平台,致力于为广大用户提供安全快速
的电子支付/网上支付/安全支付/手机支付体验,及转账收款/水电煤缴费/信用卡还款/AA收款等生活服务应用。</li>
</ul>
</body>
</html>
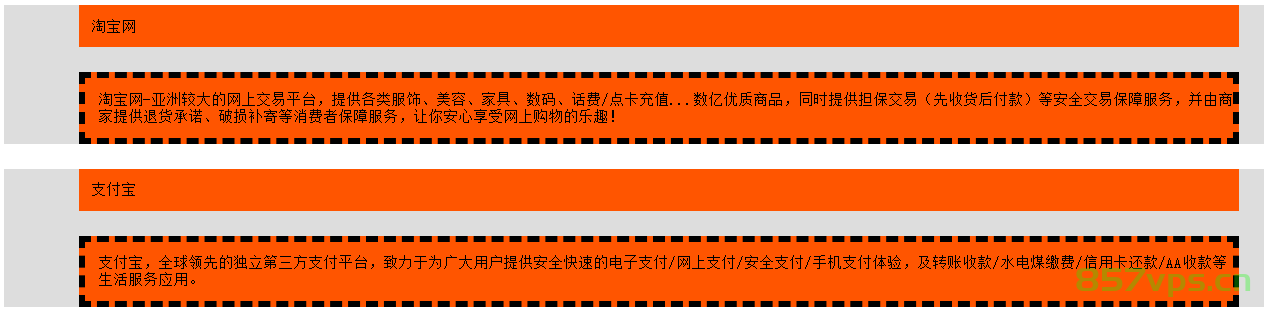
效果图

问:如何将淘宝和支付宝的背景颜色变得不一样呢?
这里我要先讲一下这一串代码所包含的内容
<li class="withborder">淘宝网-亚洲较大的网上交易平台,提供各类服饰、美容、家具、数码、话费/点卡充值...
数亿优质商品,同时提供担保交易(先收货后付款)等安全交易保障服务,并由商家提供退货承诺、破损补寄等消费者
保障服务,让你安心享受网上购物的乐趣!</li></ul
淘宝网前面这一串代码 class 调用的是我们css中下面这段内容
li.withborder{
border-style: dashed;
border-width: 5px;
border-color: black;
margin-top: 20px;
}而我们的支付宝调用的也是这个代码,所以他们两个的颜色会是一样的。
既然知道了是什么原因导致他们的这个颜色是一样的这样就好解决了。
下面我会通过一串代码来调整我们这个问题
li.lingdu{ 这里一定不能和上面的一样我们需要重新设置一个名称,否
则无法正常显示且需要字母不能数字
border-style: dashed;
border-width: 5px; 这四行和上面的一样的,标注了他的模型样式长宽高以及颜色
border-color: black;
margin-top: 20px;
background: #87CEFA; 这一串代码也就是蓝色背景的意思
}我们需要在这里面添加这几行代码在 <style>段落中
然后将要在支付宝以及支付宝介绍的 <li>元素中添加class指令,调用上面的这一串代码。就可以实现了
下面我会把代码加上去,然后将添加的代码用蓝色标注出来,希望大家能好好记一下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>盒子模型的演示</title>
<style type="text/css">
body{
margin:0px auto;
font-family: 宋体;
font-size: 12px;
}
ul{
background: #ddd;
margin: 15px;
paddong: 5px;
}
li{
color: black;
background: #ff5500;
margin: 20px;
padding: 10px 0px 10px 10px;
list-style: none;
}
li.withborder{
border-style: dashed;
border-width: 5px;
border-color: black;
margin-top: 20px;
}
li.lingdu{
border-style: dashed;
border-width: 5px;
border-color: black;
margin-top: 20px;
background: #87CEFA;
}
li.nitianidc{
background: #87CEFA;
}
</style>
</head>
<body>
<ul>
<li>淘宝网</li>
<li class="withborder">淘宝网-亚洲较大的网上交易平台,提供各类服饰、美容、家具、数码、话费/点卡充值.
..数亿优质商品,同时提供担保交易(先收货后付款)等安全交易保障服务,并由商家提供退货承诺、破损补寄等消
费者保障服务,让你安心享受网上购物的乐趣!</li>
</ul>
<ul>
<li class="nitianidc">支付宝</li>
<li class="lingdu">支付宝,全球领先的独立第三方支付平台,致力于为广大用户提供安全快速的电子支付/
网上支付/安全支付/手机支付体验,及转账收款/水电煤缴费/信用卡还款/AA收款等生活服务应用。</li>
</ul>
</body>
</html>
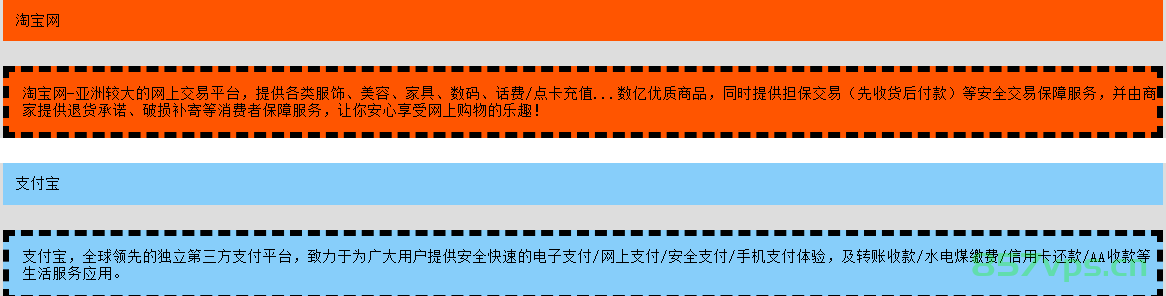
效果图

相关阅读:
1、网站SSL证书出现错误和解决过程,网站SSL证书错误及解决流程
2、配置DNS over HTTPS来阻止DNS污染,配置DNS over HTTPS以防范DNS污染攻击
3、WordPress阻止网站启用谷歌FLoC追踪技术,WordPress禁用谷歌FLoC追踪技术,保护网站隐私安全
4、HDD机械硬盘和SSD固态硬盘的区别 VPS如何选择硬盘?,HDD机械硬盘与SSD固态硬盘差异解析,如何选择适合VPS的硬盘?
5、wordpress阿里百xiu主题破解版,WordPress阿里百秀主题破解版,涉及违法犯罪的警示,WordPress阿里百秀主题破解版警示,涉及违法犯罪风险,谨慎使用






还没有评论,来说两句吧...