温馨提示:这篇文章已超过1000天没有更新,请注意相关的内容是否还可用!
摘要:本文介绍了表格标签中的单元格合并功能,该功能在网页设计和数据展示中非常实用。通过合并单元格,可以更加灵活地展示数据,提高表格的可读性和易用性。具体实现方法包括使用colspan和rowspan属性来指定单元格的跨行和跨列。本文提供了相关代码示例和详细说明,使读者能够轻松掌握表格标签之合并单元格的用法。
前言

今晚我将继续为大家更新html5中表格标签的合并单元格功能,在此之前,我想提及一下昨晚的卡塔尔VS厄瓜多尔比赛,尽管我购买了一百块钱的彩票,但现实并不如我所愿,卡塔尔并未如网上所说赢下对手,他们以2比0惨败,打破了92年的东道主不败纪录,让我们期待今晚的比赛吧。
表格合并单元格介绍
在HTML中,我们可以使用表格标签来创建网页上的数据表格。rowspan和colspan属性允许我们合并单元格,以实现跨行或跨列的效果。
rowspan表示跨行合并,允许我们指定一个单元格所要跨越的行数。
colspan表示跨列合并,同样地,我们可以使用colspan来指定单元格所要跨越的列数。
具体语法如下:

<td rowspan="n">单元格内容</td> <td colspan="n">单元格内容</td>
n是一个整数,表示要合并的行数或列数。
无论是rowspan还是colspan都是<td>标签的属性。
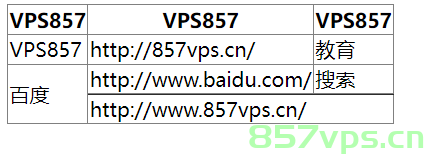
接下来的例子中,我们将表格的第1列的第3、4行单元格进行跨行合并(使用rowspan),将第4行的第2、3列进行跨列合并(使用colspan)。
<table border="1" style="border-collapse: collapse;">
<tr>
<th>VPS857</th>
<th>VPS857</th>
<th>VPS857</th>
</tr>
<tr>
<td>VPS857</td>
<td><a href="http://857vps.cn/">http://857vps.cn/</a></td>
<td>教育</td>
</tr>
<tr>
<td rowspan="2">百度</td>
<td><a href="http://www.baidu.com/">http://www.baidu.com/</a></td>
<td>搜索</td>
</tr>
<tr>
<td colspan="2"><a href="https://www.857vps.cn/">https://www.857vps.cn/</a></td>
</tr>
</table>效果图 (此处插入实际效果图) (请替换成实际效果图链接) (屏幕截图 2022-XX-XX XX:XX:XX)
文章版权声明:除非注明,否则均为VPS857原创文章,转载或复制请以超链接形式并注明出处。






还没有评论,来说两句吧...