温馨提示:这篇文章已超过920天没有更新,请注意相关的内容是否还可用!
摘要:HTML语义化标签是指能够表达内容和结构含义的标签,使网页更易被搜索引擎解析和理解。常见的HTML语义化标签包括、、、、等。这些标签能够清晰地描述网页内容结构和含义,提高网站的可读性和可维护性。通过详细解析这些常见语义化标签的作用和使用方法,可以更好地应用它们来构建语义化网页。
什么是HTML语义化标签?

HTML语义化是指使用具有明确含义的html" class="superseo">标签来描述网页内容,这些语义元素能够清晰地告诉浏览器和开发者其代表的内容类型。<a>标签表示一个链接,<img>标签表示一张图片,与没有语义的标签(如<div>和<span>)相比,语义化标签能够更明确地描述其包含的信息类型。
HTML语义化标签的重要性
1、用户体验:即使CSS失效,用户仍然可以通过语义化标签理解内容。
2、代码清晰度:语义化标签使代码结构更清晰,便于开发者阅读和维护。
3、搜索引擎优化:搜索引擎可以通过语义化标签更容易地理解和索引网页内容。
4、设备兼容性:语义化标签有助于不同设备(如屏幕阅读器、语音助手等)解析和理解网页内容。
常见的HTML语义化标签
<title>页面主体的标题。
<h1>至<h6>表示分级标题,其中<h1>常与<title>协同使用,以利于搜索引擎优化。
<ul>和<li>分别表示无序列表和列表项。
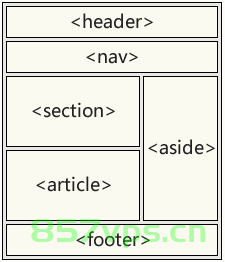
<header>通常包含网站标志、主导航、全站链接以及搜索框。

<nav>仅用于包含文档中重要的链接群。
<main>页面的主要内容,一个页面只能使用一次。
<article>定义独立的内容区域。
<section>定义文档中的节或区段。
其他如<aside>、<footer>、<small>、<strong>、<em>等也是常见的语义化标签。
如何进行HTML语义化
1、避免使用纯样式标签,如<b>、<i>、<u>,推荐结构、样式、行为三者分离。
2、尽量减少使用无语义的标签,如<div>、<span>。
3、正确地使用有语义的标签,确保每个标签都反映其内容的真实含义,如使用<header>、<footer>、<nav>等。
希望以上内容能够帮助大家更深入地理解HTML语义化标签,并在实际开发中得到合理运用,如果有任何疑问或需要进一步的讨论,欢迎交流学习,建议在实际项目中不断实践,以加深对这些标签的理解和掌握,可以加入相关的开发社区或论坛,与同行交流,共同学习进步。






还没有评论,来说两句吧...