温馨提示:这篇文章已超过924天没有更新,请注意相关的内容是否还可用!
摘要:列表标签是用于标识和分类各种列表内容的标识符号或标签。在数字时代,列表标签变得越来越重要,因为它们有助于搜索引擎识别和组织内容,提高用户体验和网站的可见性。最完整的列表标签应该包含详细的描述和关键词,以便用户能够轻松地找到所需信息。标签应该简洁明了,易于理解和记忆。创建最完整的列表标签是一个重要的任务,有助于提高网站的效率和用户满意度。
前言
前几天要么没更新教程,要么就是在讲css。好久没更新html5了,今天我们就讲一下html5的列表标签,也是比较简答的,我也会比较详细的讲解下来。
正文

有序列表
在 HTML 中, <ol> 标签用来表示有序列表。有序列表之间的内容有先后顺序之分,
例如菜谱中的一系列步骤,
这些步骤需要按顺序完成,这时就可以使用有序列表。
我们来看一个简单的实例:【这个案例还是我的老师告诉我的】我原搬咯
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>HTML有序列表-VPS857</title> </head> <body> <p>煮米饭的步骤:</p> <ol> <li>将水煮沸</li> <li>加入一勺米</li> <li>搅拌均匀</li> <li>继续煮10分钟</li> </ol> </body> </html>

有序列表需要使用 <ol> 和 <li> 标签:
<ol> 是 order list 的简称,表示有序列表,它可以为列表的每一项进行编号,默认从数字 1 开始。
<li> 是 list item 的简称,表示列表的每一项,<ol> 中有多少个 <li> 就表示有多少条内容。列表项中可以包含文本、图片、链接等,甚至还可以是另外一个列表。
注意,<ol> 一般和 <li> 配合使用,不会单独出现,而且不建议在 <ol> 中直接使用除 <li> 之外的其他标签。
无序列表
HTML 使用 <ul> 标签来表示无序列表。无序列表和有序列表类似,都是使用 <li> 标签来表示列表的每一项,但是无序列表之间的内容没有顺序。例如,早饭的种类不需要表明顺序,这时就可以使用无序列表。
我们来看一个简单的例子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>HTML无序列表</title> </head> <body> <p>早餐的种类:</p> <ul> <li>鸡蛋</li> <li>牛奶</li> <li>面包</li> <li>生菜</li> </ul> </body> </html>

<ul> 是 unordered list 的简称,表示无序列表。
<ul> 和 <ol> 中的 <li> 一样,都表示列表中的每一项。默认情况下,无序列表的每一项都使用
●符号表示。
注意,<ul> 一般和 <li> 配合使用,不会单独出现,而且不建议在 <ul> 中直接使用除 <li> 之外的其他标签
定义列表
在 HTML 中,<dl> 标签用于创建定义列表。定义列表由标题(术语)和描述两部分组成,描述是对标题的解释和说明,标题是对描述的总结和提炼。
定义列表具体语法格式如下:
<dl> <dt>标题1<dt> <dd>描述文本2<dd> <dt>标题2<dt> <dd>描述文本2<dd> <dt>标题3<dt> <dd>描述文本3<dd> </dl>

定义列表需要使用 <dl>、<dt> 和 <dd> 标签:
<dl> 是 definition list 的简称,表示定义列表。
<dt> 是 definition term 的简称,表示定义术语,也就是我们说的标题。
<dd> 是 definition description 的简称,表示定义描述 。
可以认为 <dt> 定义了一个概念(术语),<dd> 用来对概念(术语)进行解释。
注意,<dt> 和 <dd> 是同级标签,它们都是 <dl> 的子标签。一般情况下,每个 <dt> 搭配一个 <dd>,一个 <dl> 可以包含多对 <dt> 和 <dd>。
我们来看一个简单的例子:
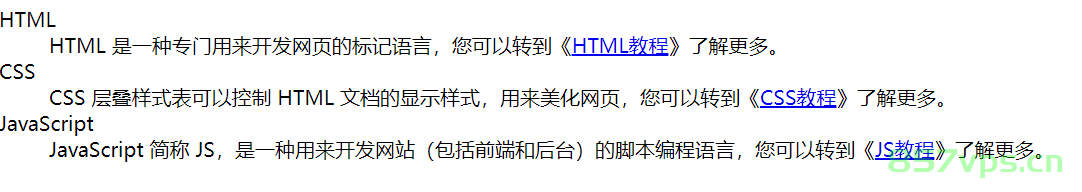
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>HTML定义列表</title> </head> <body> <dl> <dt>HTML</dt> <dd>HTML 是一种专门用来开发网页的标记语言,您可以转到《<a href="http://c.biancheng.net/html/" target="_blank">HTML教程</a>》了解更多。</dd> <dt>CSS</dt> <dd>CSS 层叠样式表可以控制 HTML 文档的显示样式,用来美化网页,您可以转到《<a href="http://c.biancheng.net/css3/" target="_blank">CSS教程</a>》了解更多。</dd> <dt>JavaScript</dt> <dd>JavaScript 简称 JS,是一种用来开发网站(包括前端和后台)的脚本编程语言,您可以转到《<a href="http://c.biancheng.net/js/" target="_blank">JS教程</a>》了解更多。</dd> </dl> </body> </html>







还没有评论,来说两句吧...