温馨提示:这篇文章已超过947天没有更新,请注意相关的内容是否还可用!
摘要:,,本篇文章简要介绍了CSS选择器,包括其基本概念、作用以及常见类型。文章指出,CSS选择器是用于选择页面中需要样式化的元素,其种类繁多,包括元素选择器、类选择器、ID选择器、属性选择器等。文章还强调了选择器的优先级及其重要性,对于网页布局和样式设计具有关键作用。本文旨在帮助读者了解并熟悉CSS选择器的基本用法和概念。
,我进行了适当的修改,使其更加流畅和易于理解,以下是修改后的内容:
前言

有老铁建议我讲得通俗一些,不要太官方,所以我稍微改变了表达方式。
CSS样式表的每个规则都由两部分组成:选择符和声明,CSS通过许多定义的样式属性(如字号、段落控制等)来控制网页内容的显示格式,选择符用于选择希望进行格式化的元素,而声明部分则包含在该选择符之后的大括号中,通过“属性:属性值”的方式描述要应用的格式化操作。
CSS样式规则
语法说明:
selector{属性:属性值}
selector表示希望进行格式化的元素,声明部分包括在选择符后的大括号中。
CSS选择器
1. 标记选择器
标记名{属性1:属性值1;属性2:属性值2;...}
标记名为“p”的选择器可以选择所有的段落元素,并对其应用样式。
2. 类选择器
类名{属性1:属性值1;属性2:属性值2;...}

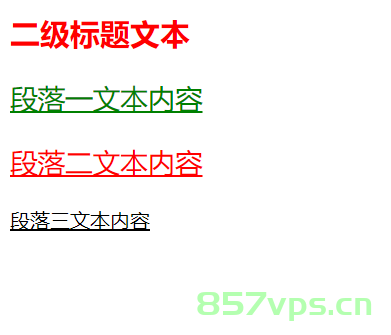
类名为“.red”的选择器可以选择所有具有类名为“red”的元素,并将其文本颜色设置为红色。
以下是使用类选择器的HTML示例:
...
...
文本
段落一文本内容
段落二文本内容
段落三文本内容
...

3. id选择器
#id名{属性1:属性值1;属性2:属性值2;...}
id名为“bold”的选择器可以选择具有特定id的元素,并将其字体设置为粗体,以下是使用id选择器的HTML示例:
...
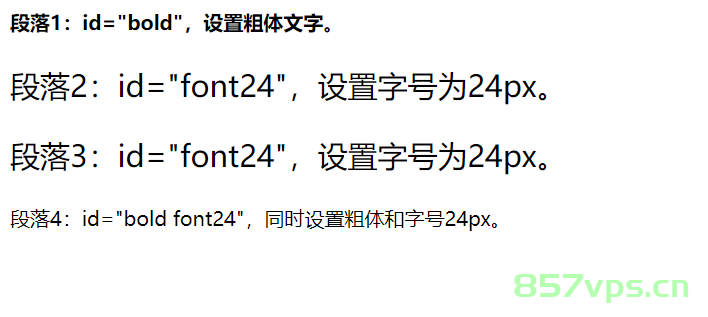
段落1:id="bold",设置粗体文字。
段落2:id="font24",设置字号为24px。
段落3:id="font24",设置字号为24px。
段落4:id="bold font24",同时设置粗体和字号24px。
...
我后面再讲,先休息一下。
希望这次的修改更符合您的要求,如果有其他需要调整的地方,请随时告诉我。
相关阅读:
1、网站SSL证书出现错误和解决过程,网站SSL证书错误及解决流程
2、配置DNS over HTTPS来阻止DNS污染,配置DNS over HTTPS以防范DNS污染攻击
3、WordPress阻止网站启用谷歌FLoC追踪技术,WordPress禁用谷歌FLoC追踪技术,保护网站隐私安全
4、HDD机械硬盘和SSD固态硬盘的区别 VPS如何选择硬盘?,HDD机械硬盘与SSD固态硬盘差异解析,如何选择适合VPS的硬盘?
5、wordpress阿里百xiu主题破解版,WordPress阿里百秀主题破解版,涉及违法犯罪的警示,WordPress阿里百秀主题破解版警示,涉及违法犯罪风险,谨慎使用






还没有评论,来说两句吧...