温馨提示:这篇文章已超过489天没有更新,请注意相关的内容是否还可用!
摘要:微信开发者可以通过访问云服务器实现更多功能,提高应用的性能和用户体验。云服务器可以提供强大的计算能力和存储空间,帮助开发者构建高效、稳定的应用程序。访问云服务器还可以实现数据备份、安全性和可扩展性等功能,有助于保护用户隐私和数据安全。对于微信开发者来说,访问云服务器是非常重要的,可以提高应用程序的可靠性和性能,同时提供更好的用户体验。
为了进行微信网页的调试,开发者需要下载安装微信Web开发者工具,打开工具后,界面简洁明了,输入要调试的微信程序的url,并选择安卓或ios设备类型,以安卓为例,选择相应的区块后,代码就会追踪到调试工具中的url。

在小程序开发中,提供了WebSocket长连接通信的客户端API,但自行实现服务端支持有一定难度,腾讯云通过其基础服务搭配SocketIO镜像,帮助开发者构建支持WebSocket协议的长连接服务器,极大地简化了开发者的实现工作。
在使用微信开发者工具进行调试时,开发者可以通过点击“登录”并使用手机微信扫码,以真实的用户身份来开发和调试微信网页授权内容,为了确保开发者身份信息的安全,对于希望调试的公众号需确保其为“微信 Web 开发者工具”。
关于微信开发者工具的使用流程,首先需打开微信开发者工具,找到js文件中的onload方法,创建数据库连接,之后,通过get方法查询数据表中的所有内容,在控制台更新内容即可。
在微信小程序开发中,云环境名称是一个重要概念,合理设置和管理云环境名称有助于开发者进行小程序的开发测试及部署工作,云开发还提供了丰富的功能和服务,如云函数、数据库存储等。
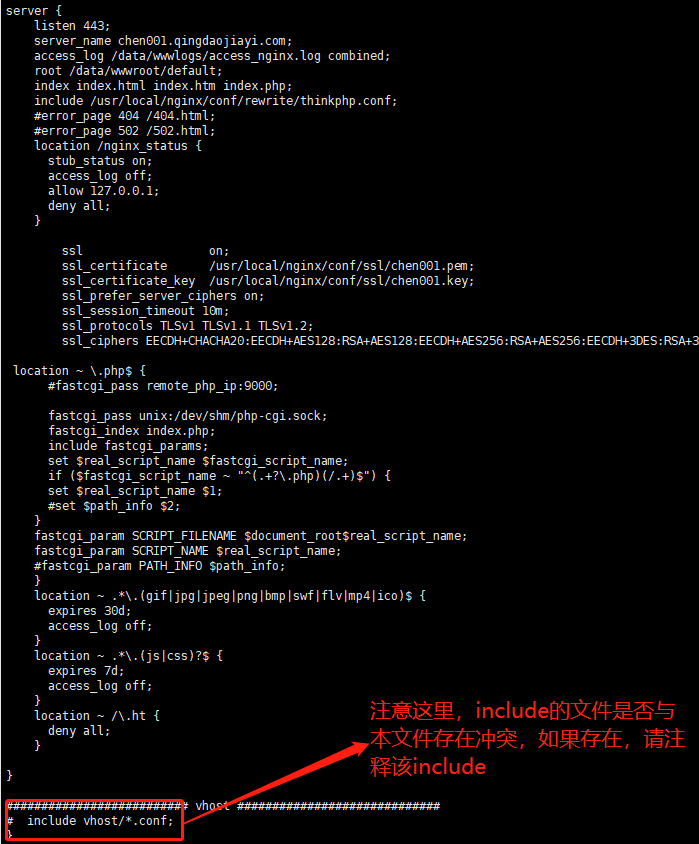
对于微信公众平台开发者的服务器配置问题,首先需要从“开发者服务中心”链接开始,接受协议后,会生成AppID和AppSecret等字段,我们需要点击“修改配置”对“服务器配置”区块进行设置。

关于微信与微信小程序的关系及权限问题,虽然微信和微信小程序都共用系统服务器,但小程序没有权限随意调取或篡改服务器内容。
微信Web开发者工具的主要功能包括使用个人微信号来调试微信网页授权、检验页面的JSSDK相关功能与权限等,该工具还提供了基于weinre的移动调试功能,利用集成的Chrome DevTools协助开发。
在进行微信服务号开发时,开发者需要进行服务器配置以开启高级接口,并提供个性化服务,通过DNS优化可以减少DNS查询时间,提高服务器响应速度,进行微信接口开发时,当用户发送消息到微信公众账号时,微信服务器会检测是否启用了开发平台功能并处理相关信息。
微信小程序开发工具为开发者提供了丰富的功能和便捷的开发体验,从创建小程序、配置服务器、使用云开发到调试和发布小程序,都有详细的步骤和工具支持,合理利用这些工具和资源,可以大大提高小程序的开发效率和用户体验。






还没有评论,来说两句吧...