温馨提示:这篇文章已超过426天没有更新,请注意相关的内容是否还可用!
摘要:近期出现了一个关于小程序的问题,即无法打开uni.chooseLocation功能。用户尝试使用此功能时,程序无法响应或崩溃。具体原因尚不清楚,可能需要开发者进一步检查代码或程序设置。如有遇到此问题的用户,建议联系相关开发者或技术支持团队以获取解决方案。
设置了uni.chooseLocation,但在小程序中无法正常工作,点击无反应,地图无法显示。
解决方案:
1. Hbuilder与微信开发者工具路径未正确配置
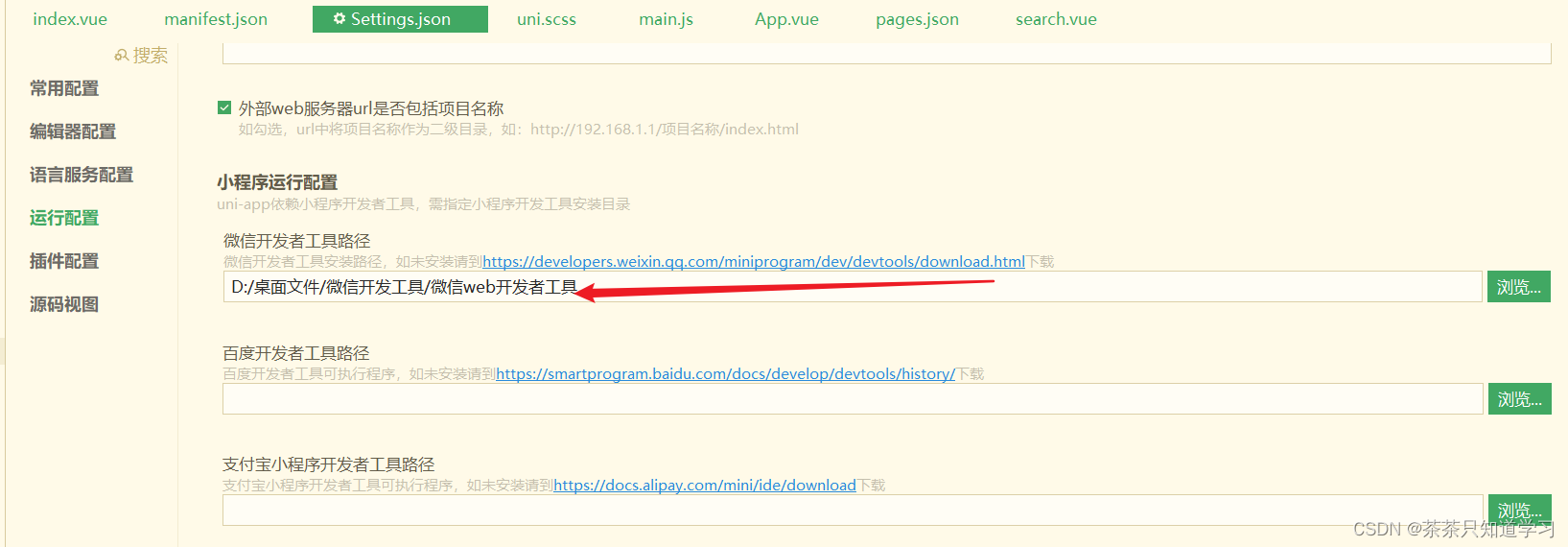
打开Hbuilder工具。
进入设置,确保微信开发者工具的路径已正确配置。

如果未配置,请按照提示的路径进行配置。
微信小程序服务端口未开启
打开微信开发者工具。
进入安全设置,确保服务端口已开启。

如果未开启,请按照提示开启服务端口,这是小程序能够正常运行的重要前提。
3. Hbuilder中微信小程序AppID未配置
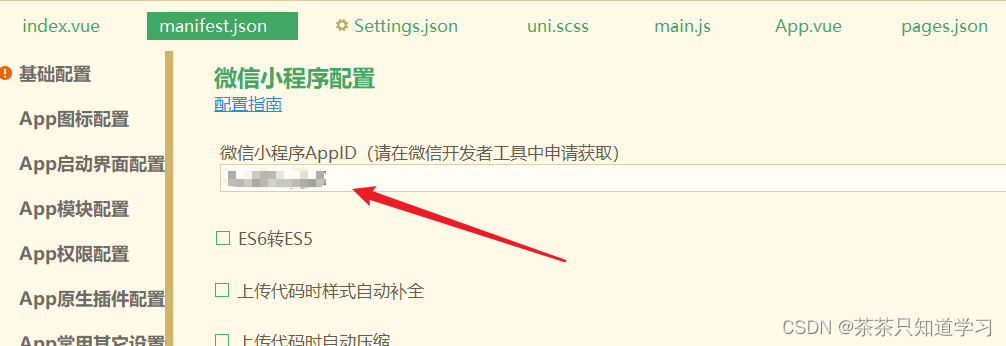
在Hbuilder中找到自己的项目。

进入项目的mainfest.json配置文件。
在微信小程序配置部分,确保AppID已正确配置。
如果未配置,请按照相关指引填入正确的AppID。

特别提示:
在解决上述配置问题后,还需要进行以下操作以确保uni.chooseLocation 能够正常工作:
在项目的相关文件中,加入getLocation,chooseLocation,chooseAddress 的权限申请。
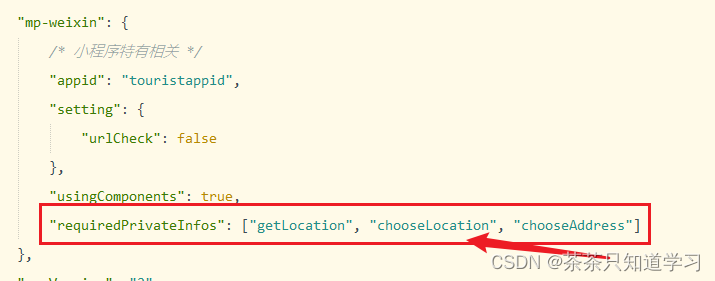
在manifest.json 文件的mp-weixin 部分,加入以下代码

"requiredPrivateInfos": ["getLocation", "chooseLocation", "chooseAddress"]
确保以上设置无误后,重新编译并运行小程序,检查uni.chooseLocation 是否能够正常显示地图并工作。
希望以上修饰和补充能够帮助您更清晰地理解和解决遇到的问题,如果还有其他疑问或困难,请随时询问。
文章版权声明:除非注明,否则均为VPS857原创文章,转载或复制请以超链接形式并注明出处。






还没有评论,来说两句吧...