温馨提示:这篇文章已超过421天没有更新,请注意相关的内容是否还可用!
摘要:Uniapp利用wxml-to-canvas技术,实现了小程序中保存canvas图片的功能。通过wxml-to-canvas技术,开发者能够将WXML页面转换成Canvas画布,并保存成图片。这一功能极大地简化了小程序开发过程,提高了开发效率和用户体验。用户可以在小程序中轻松生成并保存canvas图片,满足个性化需求和便捷操作。
安装wxml-to-canvas组件
通过npm安装wxml-to-canvas组件:
npm install --save wxml-to-canvas
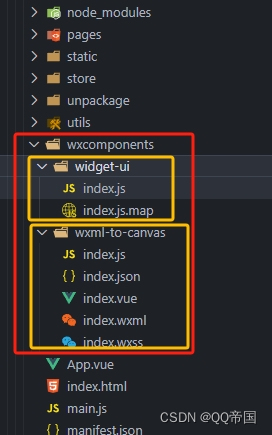
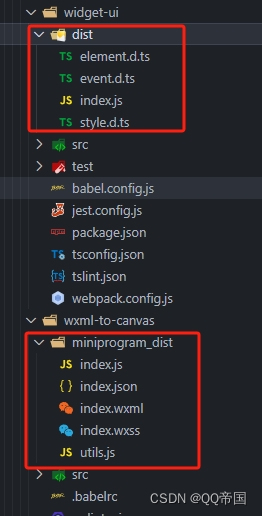
在程序根目录下新建wxcomponents文件夹,并将node_modules下的widget-ui和wxml-to-canvas两个文件夹复制进去,复制dist文件夹中的文件即可。

配置pages.json
为了使用uni-app打包wxcomponents,您需要在需要用到的页面配置中使用:
"pages": [
{
"path": "pages/yourPage/yourPage",
"style": {
"usingComponents": {
"wxml-to-canvas": "/wxcomponents/wxml-to-canvas/index"
}
}
},
...
]或者全局配置:

"globalStyle": {
...
"usingComponents": {
"wxml-to-canvas": "/wxcomponents/wxml-to-canvas/index"
}
}如何使用wxml-to-canvas?
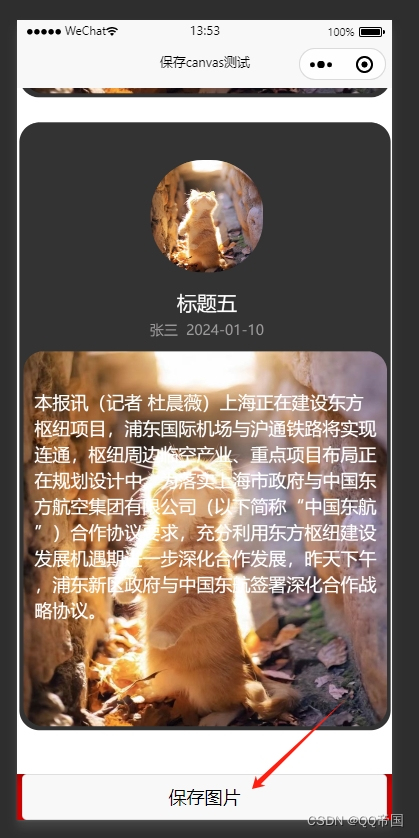
1、页面配置:在您的页面json文件中,配置相关数据和事件,具体实现可以参考提供的代码段,在调用renderToCanvas方法之前,需要先获取系统信息以设置canvas的宽高,使用wx.getSystemInfo获取屏幕宽度,并根据需求设置canvas的宽高,保存图片功能可以通过调用canvasToTempFilePath方法生成临时文件路径,然后使用微信提供的API保存图片到相册。
2、wxml文件:编写wxml结构,使用wxml-to-canvas组件,您可以参考提供的DomData.js中的wxml函数来构建您的wxml结构,在使用flex布局时,请确保元素能够正确渲染在canvas上,某些样式或布局属性可能无法正常工作,需要根据实际情况调整,确保图片资源能够正确加载并显示在canvas上,可以考虑使用网络图片或base64编码的图片,本地图片路径可能需要转换为临时文件路径才能正确显示,请确保您的wxml结构符合微信小程序的要求和规范,特别注意元素的高度和宽度设置,以避免布局问题,您可以参考提供的样式示例来调整您的布局,关注元素之间的间距和对齐方式以确保它们在canvas上正确显示,如果遇到任何问题或需要进一步的帮助,请随时提问并寻求社区的支持和建议,通过不断优化用户体验和界面设计,您可以创建出令人满意的微信小程序界面,这就是使用wxml-to-canvas的基本步骤和注意事项,请根据您的具体需求和场景进行调整和优化,祝您的微信小程序项目成功!







还没有评论,来说两句吧...