温馨提示:这篇文章已超过421天没有更新,请注意相关的内容是否还可用!
摘要:本教程详细介绍了如何将Vue 3项目打包成Android APK的详细步骤和指南。从入门到实践,包括配置开发环境、构建项目、生成APK等各个环节。本教程适用于初学者和开发者,帮助大家轻松将Vue 3应用打包成Android APK,实现跨平台应用部署。
文章开头
在文章开头,你可以增加一些关于Vue.js和APK的简介,以便让读者了解这两者之间的联系以及为什么需要将Vue 3项目打包成APK。
二、Vue 3项目的准备与基础打包”部分

1、在第一步中,你可以添加一些前置条件,例如确保已经安装了Node.js和npm或yarn,并且版本符合要求。
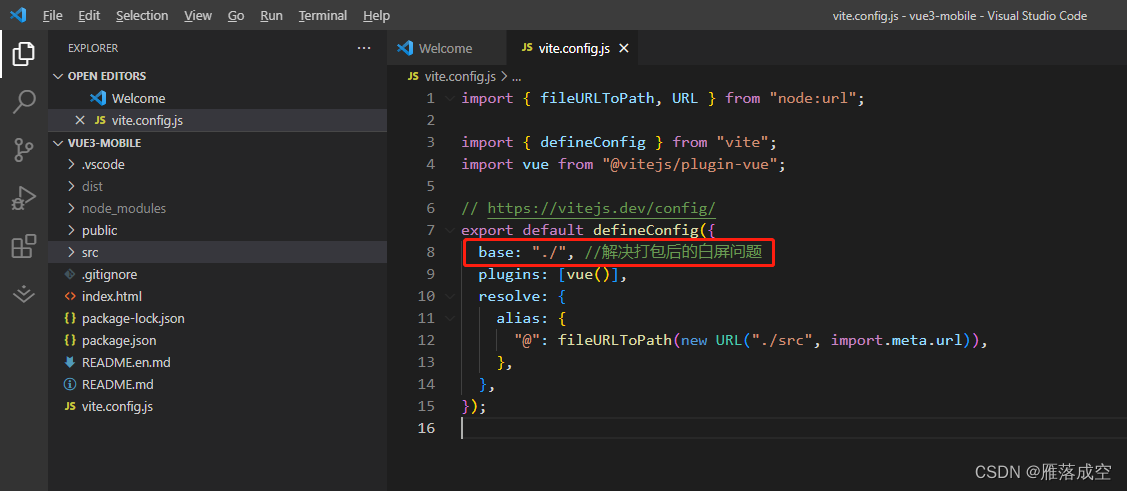
2、对于遇到的白屏问题,除了提到的解决方案,还可以添加一些可能导致白屏的其他原因和相应的解决方法。
三、将Vue 3项目转化为APK文件”部分
1、在创建“5+App”项目部分,你可以简要介绍一下HBuilderX这个工具,让读者对其有更基本的了解。
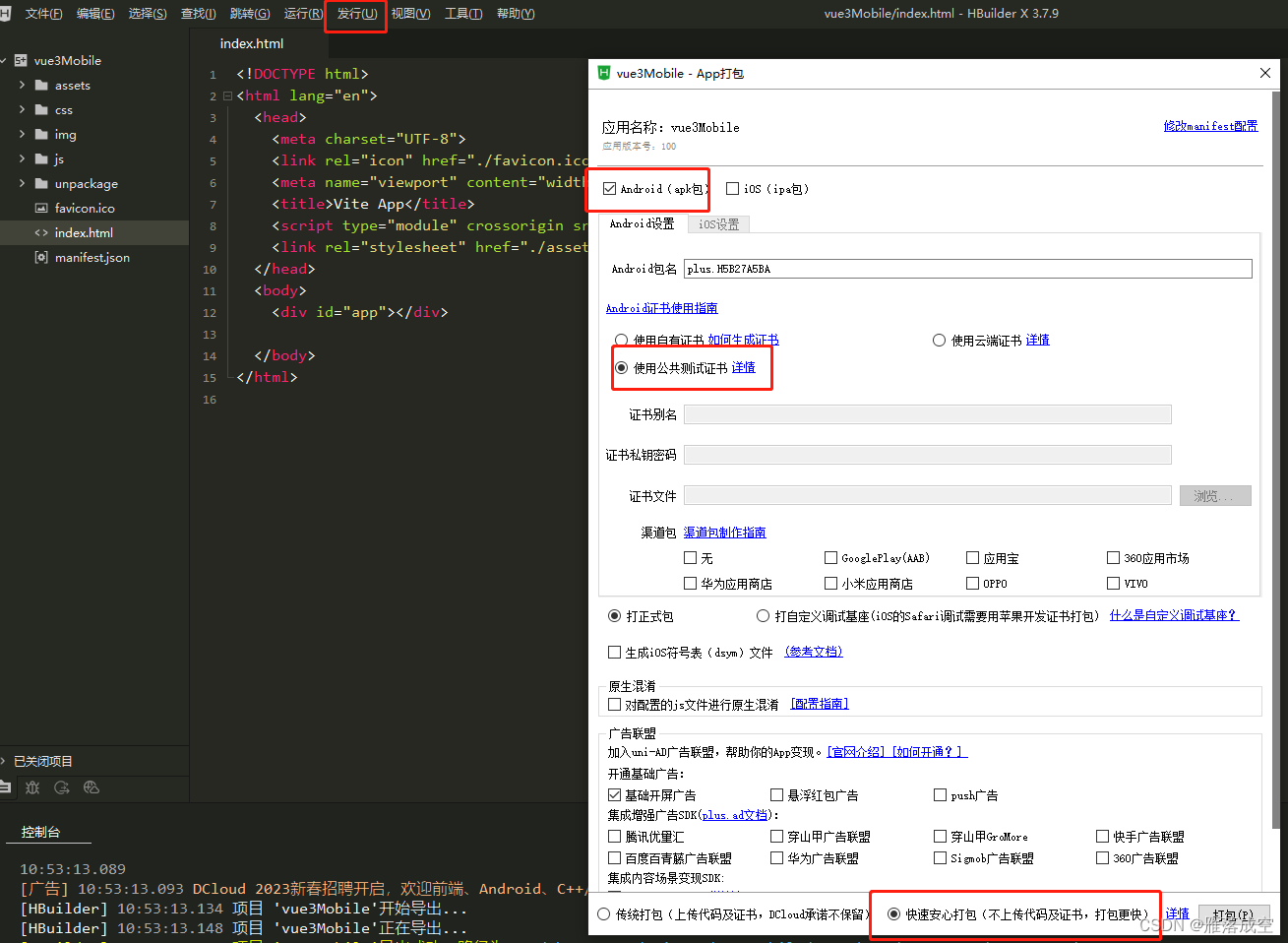
2、在移动打包文件部分,可以添加一些注意事项,例如文件路径的确认、文件名的规范等。

3、在生成APK文件部分,可以详细说明一下选择“原生App-云打包”后的具体操作步骤,让读者更加清晰地了解如何生成APK文件。
APK文件的测试与部署”部分
1、可以添加一些测试的建议和步骤,例如使用不同的Android设备进行测试、测试应用的各项功能等。
2、在附加提示与建议部分,可以补充一些关于性能优化和界面美化的具体建议和方法,强调保护用户数据安全和隐私的重要性,并给出一些相关的安全措施建议。
其他建议
1、文章中使用的图片可以尽量保持清晰,并且与文章内容紧密相关。
2、可以考虑在文章中增加一些代码片段或配置示例,以便读者更直观地了解操作步骤。

3、在文章结尾处,可以鼓励读者分享他们的经验和遇到的问题,以便其他读者可以学习和借鉴。
希望这些建议能够帮助你进一步完善文章,使其更具指导性和实用性。






还没有评论,来说两句吧...