1、什么是包体积分析?
通过可视化的方式,直观的看到各种包打包之后的体积大小,方便后续针对体积情况做优化
2、怎么分析包?
借助插件 source-map-explorer,
1、先安装插件
npm install source-map-explorer
2、在package.json加上命令行
"analyze": "source-map-explorer 'build/static/js/*.js'"

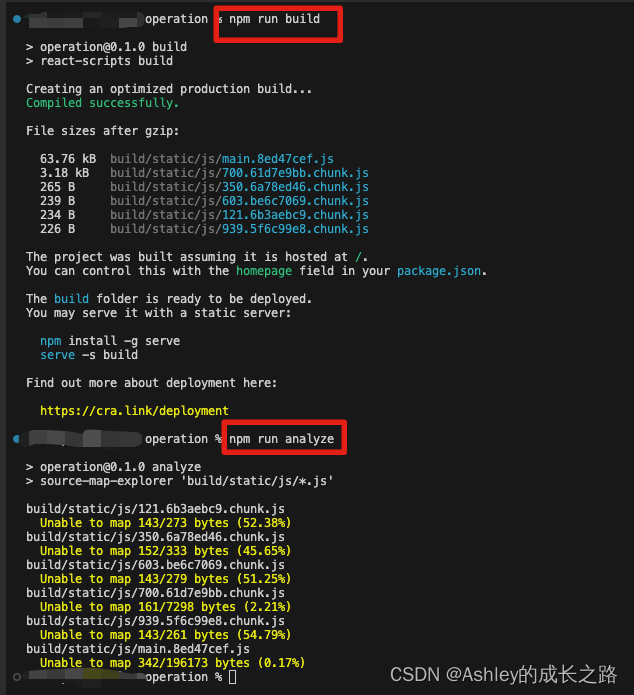
3、打包项目
npm run build

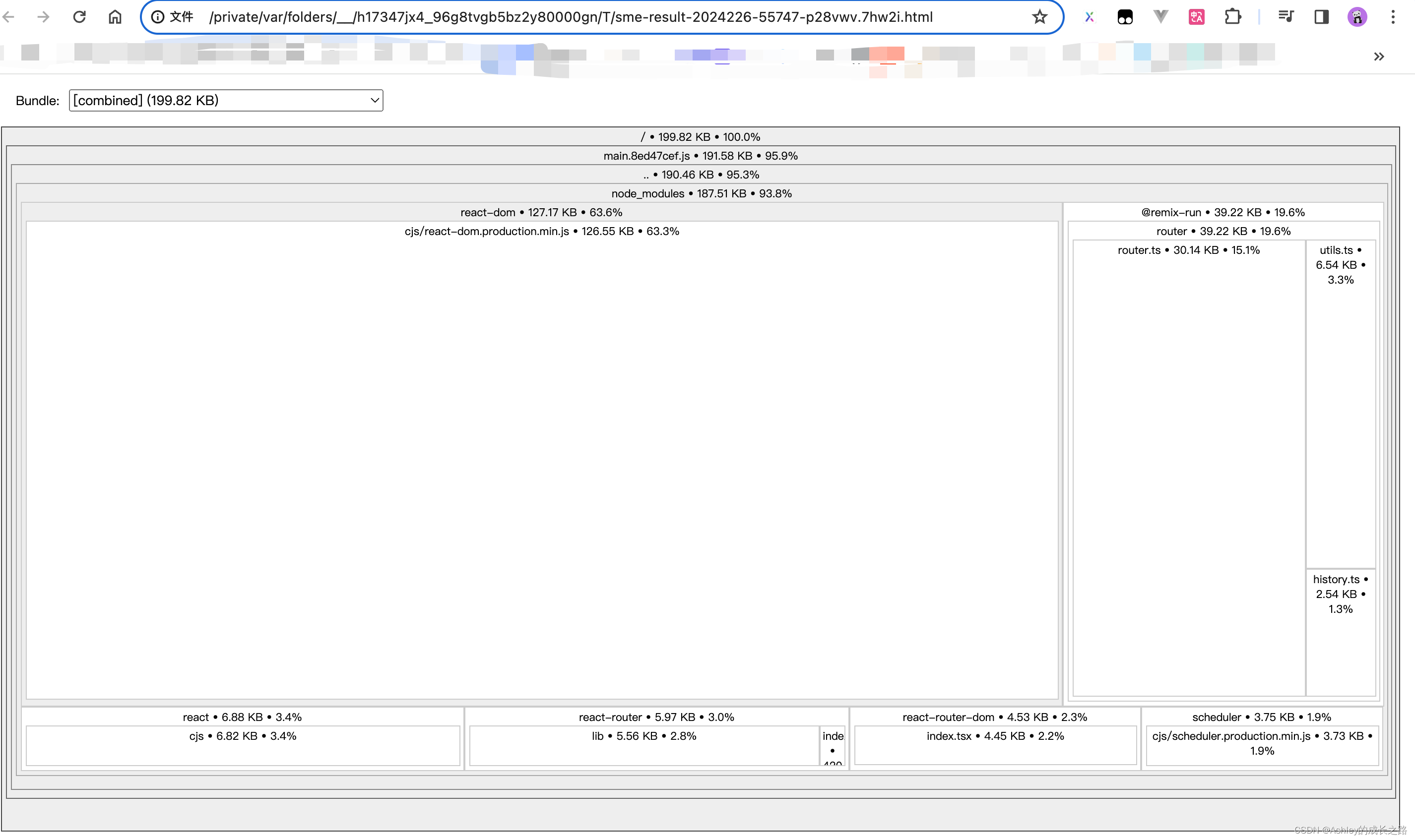
4、分析项目,看到这个网页就可以直接看到打包后的各个包的体积情况
npm run analyze

还没有评论,来说两句吧...